Dots gallery scroller(jQuery )
Dots gallery with iPhone images from Apple.com Similar examples You try it yourself in it's simpler form by following these simple steps: Include jquery and Galleria: <script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>…

More Classic Gallery Slideshow(jQuery )
Galleria is a JavaScript image gallery unlike anything else. It can take a simple list of images and turn it into a foundation of multiple intelligent gallery designs, suitable for any project. You try…

Slick Auto-Playing Featured Content Slider(jQuery )
Functionality Checklist The Coda Slider was 90% there already. There is a main content area (panels, if you will), which slide from left to right each with different unique content. There is generally…

GalleryView: A jQuery Content Gallery Plugin
GalleryView aims to provide jQuery users with a flexible, attractive content gallery that is both easy to implement and a snap to customize. View Demonstration Default Implementation Small…

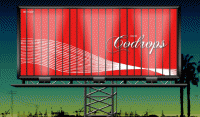
Creating a Rotating Billboard System with jQuery and CSS
We will use some images, CSS and jQuery to create the effect of a rotating billboard with two ads. The idea is to make one set of image slices disappear while another one (the other ad) appear. We will…

Micro Image Gallery Slideshow
Here’s an improved version of the Micro Image Gallery Plugin.Added some features as suggested in the comments, specifically the auto play function, the possibility to add descriptions for each image,…

Pretty Simple Content Slider with jQuery and CSS3
We will create an auto-playing content slider with jQuery and CSS3. The idea is to alter the background image and to slide in the heading and the description. By clicking on one of the menu items, the…

Supersized – Full Screen Background/Slideshow jQuery Plugin
Features Resizes images to fill browser while maintaining image dimension ratio No extra whitespace, no scrollbars – the entire browser window is always filled Compatible in Firefox, Safari, Opera,…

Multiple Image Cross Fade with jquery
Getting Started What we want to do first is to create mark-up for the content. Like this: <div class="container"> <img src="bmw_3.jpg" alt="" /> <img src="bmw_2.jpg" alt="" /> <img…

Simple Image Viewer(jQuery)
Step 1: Create the Mark-up Here I have created two columns - for navigation and output. For the sake of simplicity I use attribute rel for links to find corresponding image by id in output section. …

Slide Thumbs
Step 1: Create the Mark-up First we add container elements for output. The outer-most container is used to decorate the output with a background image and padding. The next container is the element that…

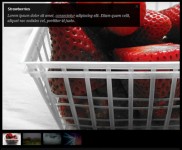
Apple-style Slideshow Gallery With jQuery
We are making an Apple-like slideshow gallery, similar to the one they use on their website to showcase their products. It will be entirely front-end based, no PHP or databases required. So go ahead and…

Slideshow Feature List
Using Feature List requires a simple function call: $.featureList( $("#tabs li a"), $("#output li"), { start_item : 1 } ); // Alternative $('#tabs li a').featureList({ output : '#output li', start_item…

Making a Mosaic Slideshow With jQuery & CSS
We are making a jQuery & CSS mosaic gallery. Mosaic, because it will feature an interesting tile transition effect when moving from one slide to another. Step 1 – XHTML The mosaic…

HTML5-Slideshow
Download Lightweight HTML5-based slideshow This is a mini web app for people who'd rather build slides with HTML and CSS than with PowerPoint.
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 42552
42552
 6344
6344