More Classic Gallery Slideshow(jQuery )
 14 years ago
14 years ago  14505
14505  2552
2552
 n/a
n/a

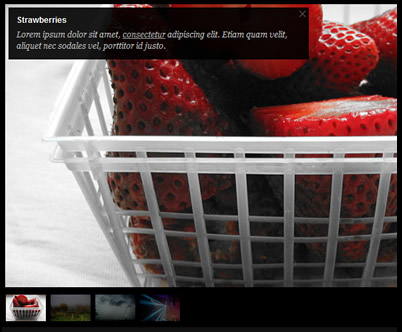
Galleria is a JavaScript image gallery unlike anything else. It can take a simple list of images and turn it into a foundation of multiple intelligent gallery designs, suitable for any project.
You try it yourself in it's simpler form by following these simple steps:
Include jquery and Galleria:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script src="galleria/src/galleria.js"></script>
Load a theme:
<script>Galleria.loadTheme('galleria/themes/galleria.classic.js');</script>
Add images:
<div class="images"><img src="me.jpg"><img src="you.jpg"></div>
Fire upp Galleria:
<script>$('.images').galleria();</script> You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us