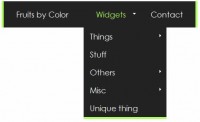
jQuery SooperFish Multi-Column Animated Drop-down
SooperFish is a highly configurable solution for animated dropdown menus. It combines the features of superfish, structured programming of Droppy and a ton of new features like multi-column dropdown menus…

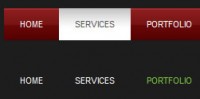
Animated Navigation with CSS & jQuery
Fancy but a very simple technique! The good thing about this technique is that it degrades gracefully and is still accessible even if js is turned off. Step 1. Wireframe – HTML This part is very…

AutoSprites - A jQuery Menu Plugin
Its purpose is to allow you to build an image-based menu with animated hover states as easily as possible and by using the most concise descriptions possible. To see the results on both a horizontal and…

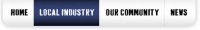
CSS and jQuery Cool Animated Navigation
Animation and visual feedback are great ways to assist a user in navigating and interacting with a website. While traditionally Adobe’s Flash was the goto for anything animated, these days with…

jQuery Elastic vertical menu
jQuery OS X Stack and Drop Stack It’s super lightweight (~1kb) and is a really creative “outside the box” method of navigation for a website. It might be a little awkward having the…

Horizontal Tooltips Menu with jQuery
We're doing something a little bit similar - Tooltips menu. 1. HTML As usual, it's a good practise to use UL List for menu. For the menu images, you need to put the caption in the ALT attribute,…

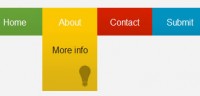
nice Apple-Style Icon Slide Out Navigation with CSS and jQuery
This menu looks very similar to the Apple-style navigation but it reveals some icons when hovering over it. The icons slide out from the top and when the mouse leaves the link, the icon slides back under…

jQuery Fresh Bottom Slide Out Menu
In this tutorial we will create a unique bottom slide out menu. This large menu will contain some title and a description of the menu item. It will slide out from the bottom revealing the description…

jQuery Super Cool Bubble Navigation
In this tutorial we are going to create a bubbly navigation with jQuery. The idea is to have some round navigation icons that release a bubble when hovering over them. We will use the jQuery Easing Plugin…

jQuery Rocking and Rolling Rounded Menu
In this tutorial we are going to make use of the incredibly awesome rotating and scaling jQuery patch from Zachary Johnson that can be found here. We will create a menu with little icons that will rotate…

jQuery Smooth Circular Motion Menu
we are going to create a stunning circular motion effect with jQuery. We will be using the jQuery.path plugin to animate a circular movement for a menu in a portfolio example. The idea is to have a rounded…

jQuery small Boxes Menu
we will create a menu out of little boxes that animate randomly when a menu item is clicked. The clicked menu item expands and reveals a content area for some description or links. When the item is clicked…

jQuery Smooth Animated Menu
Ever seen some excellent jQuery navigation that left you wanting to make one of your own? We’ll aim to do just that by building a menu and animate it with some smooth effects. Step 1 – Set…

Dynamic glide navigation with jQuery plugin
Dynamic menu with scrolling color glide followed, appropriate for personal entertainment blog and website which requires newfashioned style and personalization. Help Step1:include js and css files. …

Jquery Awesome-Filled Navigation Menu Use Sprites
CSS sprites can dramatically increase a website’s performance, and with jQuery, we can implement awesome transition effects easily. Let’s get started. Step 1 Create an html file, and add the…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 28466
28466
 4470
4470