jQuery Fresh Bottom Slide Out Menu
 14 years ago
14 years ago  25875
25875  4716
4716
 n/a
n/a

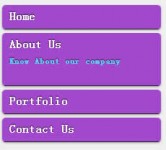
In this tutorial we will create a unique bottom slide out menu. This large menu will contain some title and a description of the menu item. It will slide out from the bottom revealing the description text and some icon. We will use some CSS3 properties for some nice shadow effects and jQuery for the interaction.
The Markup
The menu will be placed inside of a container. The menu itself will be an unordered list with link elements inside. The link elements will contain two spans: one for the title and one for the description. We will also have an i element for the icon:
<div class="container">
<ul id="menu">
<li>
<a>
<i class="icon_about"></i>
<span class="title">About</span>
<span class="description">
Learn about us and our services
</span>
</a>
</li>
<li>
<a>
<i class="icon_work"></i>
<span class="title">Work</span>
<span class="description">
See our work and portfolio
</span>
</a>
</li>
<li>
<a>
<i class="icon_help"></i>
<span class="title">Help</span>
<span class="description">
Talk to our support
</span>
</a>
</li>
<li>
<a>
<i class="icon_search"></i>
<span class="title">Search</span>
<span class="description">
Search our website
</span>
</a>
</li>
</ul>
</div>
Don’t forget to adapt the link element and to add your destination into an href if you need to.
The CSS
Let’s start with the style of the surrounding container. The container will be of relative position since we will make the menu absolute. We will have to hide the description part of the menu items and so we will hide any overflow of the container. If you place this menu absolutely to the page, i.e. at the bottom, the description part will simply disappear outside of you window. This container allows you to see how to implement this menu relatively to some other element:
.container{
width:900px;
height:130px;
margin:0 auto;
position:relative;
overflow:hidden;
border:3px solid #fff;
background-color:#fff;
-moz-box-shadow:1px 1px 6px #000;
-webkit-box-shadow:1px 1px 6px #000;
-moz-border-radius:0px 0px 20px 20px;
-webkit-border-bottom-left-radius:20px;
-webkit-border-bottom-right-radius:20px;
border-radius:0px 0px 20px 20px;
}
We create some fancy shadowing and rounded borders with the CSS3 properties. Keep in mind that they will only work in modern browsers (so, basically all except marvelous IE).
The list will have the following style:
ul#menu{
list-style:none;
position:absolute;
bottom:0px;
left:20px;
font-size:36px;
font-family: Helvetica, Arial, sans-serif;
font-weight: bold;
color:#999;
letter-spacing:-2px;
}
ul#menu li{
float:left;
margin:0px 10px 0px 0px;
}
ul#menu a{
cursor:pointer;
position:relative;
float:left;
bottom:-95px;
line-height:20px;
width:210px;
}
As you can see, we hide the push the link element down in order to almost hide the description span. We do that by giving a negative bottom position. You can adapt this value to make the span appear a little bit more or not at all.
Now, let’s take a look at the classes for the icons:
.icon_about,
.icon_work,
.icon_help,
.icon_search{
width:64px;
height:64px;
display:block;
left:140px;
top:50px;
position:absolute;
}
.icon_about{
background:transparent url(../images/id_card.png) no-repeat top left;
}
.icon_work{
background:transparent url(../images/globe.png) no-repeat top left;
}
.icon_help{
background:transparent url(../images/help.png) no-repeat top left;
}
.icon_search{
background:transparent url(../images/find.png) no-repeat top left;
}
The CSS of the title and description spans will look as follows:
ul#menu span.title{
display:block;
height:26px;
text-shadow:1px 1px 1px #000;
color:#B7B7B6;
text-indent:10px;
}
ul#menu span.description{
width:140px;
height:80px;
background-color:#B7B7B6;
border:3px solid #fff;
color:#fff;
display:block;
font-size:24px;
padding:10px;
-moz-box-shadow:1px 1px 6px #000;
-webkit-box-shadow:1px 1px 6px #000;
box-shadow:1px 1px 6px #000;
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
}
We also want the two spans to change text and background color, so we define the style for the hover of the parent link element:
ul#menu a:hover span.description{
background-color:#54504F;
}
ul#menu a:hover span.title{
color:#54504F;
}
And that’s all the style. Now, let’s add some nice interaction effects with jQuery.
The Javascript
The JavaScript will be pretty straightforward since we will only do two things: slide out the link element and the icon. The following function makes that happen (and the opposite when we move the mouse out):
$(function() {
$('#menu > li').hover(
function () {
var $this = $(this);
$('a',$this).stop(true,true).animate({
'bottom':'-15px'
}, 300);
$('i',$this).stop(true,true).animate({
'top':'-10px'
}, 400);
},
function () {
var $this = $(this);
$('a',$this).stop(true,true).animate({
'bottom':'-95px'
}, 300);
$('i',$this).stop(true,true).animate({
'top':'50px'
}, 400);
}
);
});
In order to slide out the link element, we change the bottom position and animate that. For the icon we change the top value and give the effect more time, since we want to create a little delay.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us