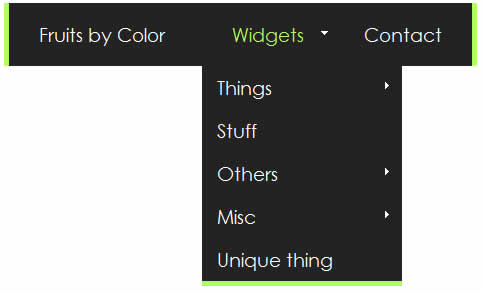
SooperFish is a highly configurable solution for animated dropdown menus. It combines the features of superfish, structured programming of Droppy and a ton of new features like multi-column dropdown menus and configurable show AND hide animation with custom easing.
Feature List:
- Automatic dual or triple columns based on number of child menu items
- Optional delay before hiding menu on mouse-out
- Optional automatic indicator arrows (in black or white)
- Configurable show AND hide animations
- Custom easing supported
- Works with jQuery backlava plugin (optionally)
- Works fine with Javascript disabled
- Comes with several free themes to demonstrate styling
- 3.65kb uncompressed
- 2.01kb minified
Todo List:
- Fix keyboard accessibility, menu should work with tabbing in absence of mouse input
This plugin works with jQuery 1.2.6 and higher, haven't tested it with anything lower.
Code for demo:
This goes in your header:
<link rel="stylesheet" type="text/css" href="sooperfish.css" media="screen">
<link rel="stylesheet" type="text/css" href="sooperfish-theme-large.css" media="screen">
<script type="text/javascript" src="jquery-1.2.6.min.js"></script>
<script type="text/javascript" src="jquery.easing-sooper.js"></script>
<script type="text/javascript" src="jquery.sooperfish.js"></script>
<script type="text/javascript">
// initialise plugins
$(document).ready(function() {
$('ul.sf-menu').sooperfish();
});
</script>
ul.sf-menu should be adapted to point to your own menu, using a CSS selector.
Using the features:
Here is a more advanced usage of sooperfish, with overrides for most of the settings:
$(document).ready(function() {
$('#header > div > ul').sooperfish({
hoverClass: 'over',
delay: '400ms',
dualColumn: 7,
tripleColumn: 14,
animationShow: {height:'show',opacity:'show'},
speedShow: '800ms',
easingShow: 'easeOutTurbo2',
animationHide: {width:'hide',opacity:'hide'},
speedHide: '400ms',
easingHide: 'easeOutTurbo',
autoArrows: false
});
});
Example simple usage:
$(document).ready(function() {
$('ul.sf-menu').sooperfish();
});
Example intermediate usage:
$(document).ready(function() {
$('ul.sf-menu').sooperfish({
animationShow: {'width':'show'},
speedShow: 400,
animationHide: {'width':'hide'},
speedHide: 100
});
});
Example advanced usage:
$(document).ready(function() {
$('ul.sf-menu').sooperfish({
dualColumn : 6, //if a submenu has at least this many items it will be divided in 2 columns
tripleColumn : 8, //if a submenu has at least this many items it will be divided in 3 columns
hoverClass : 'sfHover',
delay : 500, //make sure menus only disappear when intended, 500ms is advised by Jacob Nielsen
animationShow : {width:'show',height:'show',opacity:'show'},
speedShow : 750,
easingShow : 'easeOutBounce',
animationHide : {width:'hide',height:'hide',opacity:'hide'},
speedHide : 300,
easingHide : 'easeInOvershoot',
autoArrows : true
});
});
Example intermediate usage:
1 |
$(document).ready(function() { |
2 |
$('ul.sf-menu').sooperfish({ |
3 |
animationShow: {'width':'show'}, |
5 |
animationHide: {'width':'hide'}, |
Example advanced usage:
01 |
$(document).ready(function() { |
02 |
$('ul.sf-menu').sooperfish({ |
05 |
hoverClass : 'sfHover', |
07 |
animationShow : {width:'show',height:'show',opacity:'show'}, |
09 |
easingShow : 'easeOutBounce', |
10 |
animationHide : {width:'hide',height:'hide',opacity:'hide'}, |
12 |
easingHide : 'easeInOvershoot', |
Work in Progress
If you spot a bug or want a feature, feel free to drop a comment or file an issue at the jQuery plugin page
Credits:
SooperFish could not have been built without the foundations from:
If there is any interest in the topic, I can write a blog post about how to integrate the plugin with your Drupal theme and have all the configuration options in the Drupal theme settings form.
<!-- end content -->
<!-- end sidebar right -->


 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 29355
29355 4681
4681







Yes, we're interested in a
Submitted by Marcus (not verified) on Thu, 06/03/2010 - 20:11.
Yes, we're interested in a Drupal integration write-up! (Me and the mouse in my pocket. And the majority of your readership, prolly.)
Great work, I love the subtle bounce animation.
Ok I'll put it on my todo
Submitted by peach on Thu, 06/03/2010 - 20:22.
Ok I'll put it on my todo list. But be prepared to get your hands dirty because it takes some work to control so many settings!
Luv it!
Submitted by marcky (not verified) on Fri, 06/04/2010 - 00:47.
This is very cool, specially the animation variants.
Are you planning on including this on the potentially up-and-coming Sooper basetheme?
instead of a new sooper
Submitted by peach on Fri, 06/04/2010 - 07:58.
instead of a new sooper basetheme I'm first going to do a way more awesome open source project called Politika and it's also a theme. Keep your eye on your RSS ;)
funny
Submitted by sunward (not verified) on Fri, 06/04/2010 - 06:36.
I liked the get back to work message.
I noticed on the silver theme, the fly submenus hide the arrow.
Off screen menus
Submitted by gmclelland (not verified) on Wed, 06/09/2010 - 17:36.
How does Sooperfish prevent menus from opening up off screen?
I doesnt. Do you know of any
Submitted by peach on Wed, 06/09/2010 - 17:52.
I doesnt. Do you know of any scripts that do this? Then I can take this as a nice feature request and perhaps implement it :)
Supposition for
Submitted by gmclelland (not verified) on Wed, 06/09/2010 - 18:01.
Supposition for Superfish
http://users.tpg.com.au/j_birch/plugins/superfish/supposition-test/
With Superfish just include supposition.js and then after superfish settings add .supposition(); see below for example
$("#primary-menu ul.sf-menu").superfish({
hoverClass: 'sfHover',
pathClass: 'active',
delay: 300,
animation: {opacity:'show',height:'show', width:'show'},
speed: 'fast',
autoArrows: true,
dropShadows: false,
disableHI: true
}).supposition();
};
When I try this with Sooperfish it doesn't seem to work, although I haven't tried the
onInit: $.supposition.onInit,
onBeforeShow : $.supposition.onBeforeShow,
onHide : $.supposition.onHide
with Sooperfish callbacks
I posted a few issues in your jquery Sooperfish issue que.
Hopefully that helps, maybe you can get Supposition to work with Sooperfish. If so, I would switch to Sooperfish.
Thanks
Correction re Superfish delay
Submitted by Joel Birch (not verified) on Tue, 06/22/2010 - 14:55.
Hey, always nice to see people moving these ideas forwards, great work!
Quick correction: contrary to what is stated above, Superfish does *not* use hoverIntent for the mouseout delay. That is done via setTimeout. HoverIntent is only recommended as an optional enhancement to provide a delay on mouseover. This could benefit your menu in the same way. It stops submenus flying open while the cursor is merely in transit over the menu on its way to something else.
Hi Joel, cool that you found
Submitted by peach on Tue, 06/22/2010 - 19:31.
Hi Joel, cool that you found your way to my site! I'm glad you like my work!
Thanks for clearing that up about hoverIntent, I'll see if I can use it but I would rather see a solution that uses less code to delay something.
While the demo works
Submitted by Jeff (not verified) on Mon, 06/28/2010 - 05:05.
While the demo works perfectly with multi-column menus- the download file seems to have a strange behavior that loads a multi-column list vertically and then pops into columns. Any idea what's going on here?
Do you mean the demos in the
Submitted by peach on Tue, 06/29/2010 - 08:45.
Do you mean the demos in the download don't work properly? Or did you find a problem when using it with your own menus?
The demos in the download
Submitted by Anonymous (not verified) on Wed, 06/30/2010 - 04:48.
The demos in the download don't seem to work properly, tried with Firefox and Safari. The multi column lists seem to jump from a single vertical list into the desired column view. The online demo above behaves differently in that the columns are always there. Thanks!
Also, noticing that when
Submitted by Jeff (not verified) on Mon, 06/28/2010 - 05:59.
Also, noticing that when creating a multi column menu- the list organizes horizontally rather than vertically- is it possible to correct this? For example:
Menu Format
A B
C D
Desired Format
A C
B D
Otherwise it's impossible (or just illogical) to create ordered menus. Great work, I really hope I can get this rolling in my new site!
Hi, as far as I know this is
Submitted by peach on Tue, 06/29/2010 - 08:50.
Hi, as far as I know this is not possible with CSS2.
There is a multicolumn feature in CSS3 that would enable us to do this but it's not supported by all browsers yet: http://www.koodoz.com.au/klog/web-design-html-xhtml-css-cascading-style-...
So it's something for the future.
oh and I guess you could do
Submitted by peach on Tue, 06/29/2010 - 08:52.
oh and I guess you could do it by splitting the menu into 2 or more menus in php. That shouldn't be too hard but it's not my field of expertise.