Horizontal Tooltips Menu with jQuery

We're doing something a little bit similar - Tooltips menu.
1. HTML
As usual, it's a good practise to use UL List for menu. For the menu images, you need to put the caption in the ALT attribute, because jQuery will look at the ALT for it.
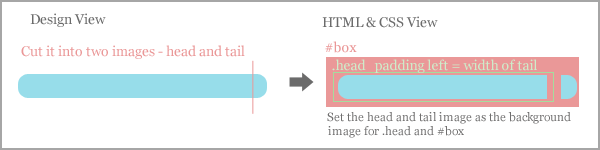
For #box div, we're creating a self-expandable tooltips, the length of the tooltip will expand according to the size of the content. This is the chart to show how we're going to achieve it.

<div id="menu"> <ul> <li><a href="#"><img src="user.png" alt="My Profile" title="" width="32" height="32"></a></li> <li><a href="#"><img src="photo.png" alt="Photo Gallery" title="" width="32" height="32"></a></li> <li><a href="#"><img src="bookmark.png" alt="Social Bookmarking Tools" title="" width="32" height="32"></a></li> <li><a href="#"><img src="rss.png" alt="RSS" title="" width="32" height="32"></a></li> <li><a href="#"><img src="search.png" alt="Search" title="" width="32" height="32"></a></li> <li class="selected"><a href="#"><img src="setting.png" alt="Control Panel" title="" width="32" height="32"></a></li> </ul> <!-- If you want to make it even simpler, you can append these html using jquery --> <div id="box"><div class="head"></div></div> </div>
2. CSS
I have added inline comment in the following CSS code. If you want to learn more about CSS, read my previous post 15 CSS Tips and Tricks.
body {
font-family:georgia;
font-size:14px;
}
a {
text-decoration:none;
color:#333;
outline:0;
}
img {
outline:0;
border:0;
}
#menu {
/* you must set it to relative, so that you can use absolute position for children elements */
position:relative;
text-align:center;
width:583px;
height:40px;
}
#menu ul {
/* remove the list style and spaces*/
margin:0;
padding:0;
list-style:none;
display:inline;
/* position absolute so that z-index can be defined */
position:absolute;
/* center the menu, depend on the width of you menu*/
left:110px;
top:0;
}
#menu ul li {
/* give some spaces between the list items */
margin:0 5px;
/* display the list item in single row */
float:left;
}
#menu #box {
/* position absolute so that z-index can be defined and able to move this item using javascript */
position:absolute;
left:0;
top:0;
z-index:200;
/* image of the right rounded corner */
background:url(tail.gif) no-repeat right center;
height:35px;
/* add padding 8px so that the tail would appear */
padding-right:8px;
/* set the box position manually */
margin-left:5px;
}
#menu #box .head {
/* image of the left rounded corner */
background:url(head.gif) no-repeat 0 0;
height:35px;
color:#eee;
/* force text display in one line */
white-space:nowrap;
/* set the text position manually */
padding-left:8px;
padding-top:12px;
}
3. Javascript
Javascript is pretty straight forward, the calculation isn't that hard either. So, once it's executed, it does the following things:
- Calculate the left value
- Grab the default value from the selected item
- Set the left, top and the caption to the box
On mouse over:
- Calculate the left value
- Grab the current item caption
- Set the left, top and the caption to the box
On mouse leave:
- Calculate the left value
- Grab the default value from the selected item
- Set the left, top and the caption to the box
$(document).ready(function () {
//transitions
//for more transition, goto http://gsgd.co.uk/sandbox/jquery/easing/
var style = 'easeOutExpo';
var default_left = Math.round($('#menu li.selected').offset().left - $('#menu').offset().left);
var default_top = $('#menu li.selected').height();
//Set the default position and text for the tooltips
$('#box').css({left: default_left, top: default_top});
$('#box .head').html($('#menu li.selected').find('img').attr('alt'));
//if mouseover the menu item
$('#menu li').hover(function () {
//get the left pos
left = Math.round($(this).offset().left - $('#menu').offset().left);
//Set it to current item position and text
$('#box .head').html($(this).find('img').attr('alt'));
$('#box').stop(false, true).animate({left: left},{duration:500, easing: style});
//if user click on the menu
}).click(function () {
//reset the selected item
$('#menu li').removeClass('selected');
//select the current item
$(this).addClass('selected');
});
//If the mouse leave the menu, reset the floating bar to the selected item
$('#menu').mouseleave(function () {
//get the left pos
default_left = Math.round($('#menu li.selected').offset().left - $('#menu').offset().left);
//Set it back to default position and text
$('#box .head').html($('#menu li.selected').find('img').attr('alt'));
$('#box').stop(false, true).animate({left: default_left},{duration:1500, easing: style});
});
});
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 16505
16505 3608
3608