Awesome jQuery and CSS3 Interactive menu

This example will tell you how to create an interactive menu using CSS3 goodness and jQuery’s power.
The idea
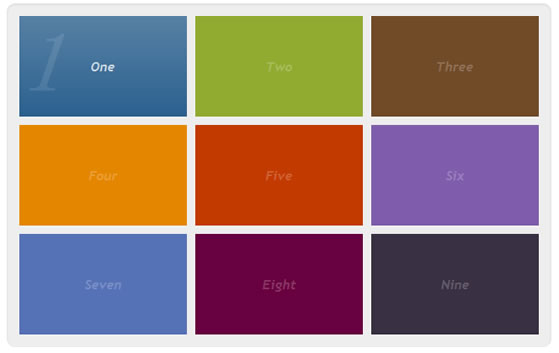
The idea behind this example was to have some nicely arranged blocks and once you click on one of them, the block will start showing its hidden content starting at its current position.
Besides being a menu, this example can also serve as a perfect single page website. For example, just think that a block can be named “Contact” and could contain a nice contact form.
The HTML
Nothing too complicated here, each block has a title that is hidden once its adjacent content will be triggered. Regarding tabindex will discuss a little later.
<ul class="menu">
<li tabindex="1">
<span class="title">One</span>
<div class="content">Lorem ipsum dolor sit amet...</div>
</li>
...
<li tabindex="1">
<span class="title">Nine</span>
<div class="content">Lorem ipsum dolor sit amet...</div>
</li>
</ul>
The CSS
In the following rows I’ll try to explain a bit the styles that were used to create this example.
Wrapper
First of all we’re going to add some basic styles for our list wrapper including clearing floats. Also, you may have noticed the counter-reset: li; declaration, you’ve seen it before and we’ll use it further again to create a nice counter effect.
.menu{
width: 620px;
margin: 100px auto; padding: 15px;
list-style: none;
counter-reset: li;
background: #eee;
box-shadow: 0 1px 2px rgba(0,0,0,.1) inset;
border-radius: 10px;
}
.menu:before,
.menu:after {
content: "";
display: table;
}
.menu:after {
clear: both;
}
.menu {
zoom:1;
}
Read more:http://www.red-team-design.com/interactive-menu-with-css3-jquery
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 52615
52615 11368
11368