jQuery and CSS3 Animation effect

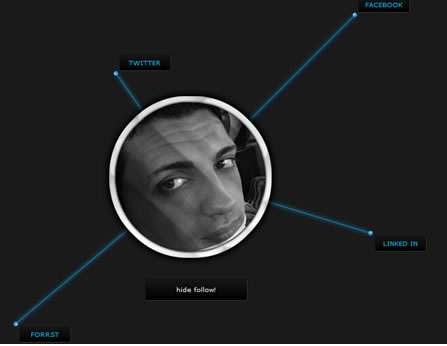
The markup is not difficult, we used two unordered lists, the first list follow insert all graphics (via CSS3) and animations, while the second list social will have links to social networks always with a nice animation. As you will see the first list is composed of lines, points and special effect, the latter two are accompanied by an control layer to adjust the delay of the animation. While in the second list, they are also accompanied by a control layer that control the animation and delay, and a specific class that as you will see later, to determine the exact position.
<div class="ID-Image">
<ul id="follow">
<li class="line1">
<span id="layerBall" class="ball">LINKED IN</span><span id="layerPulse" class="pulse"></span>
</li>
<li class="line2">
<span id="layerBall1" class="ball1">FOORST</span><span id="layerPulse1" class="pulse1"></span>
</li>
<li class="line3">
<span id="layerBall2" class="ball2">TWITTER</span><span id="layerPulse2" class="pulse2"></span>
</li>
<li class="line4">
<span id="layerBall3" class="ball3">FACEBOOK</span><span id="layerPulse3" class="pulse3"></span>
</li>
</ul>
<ul id="social">
<li id="layerSocialControl3" class="facebook"><a href="#">Facebook</a></li>
<li id="layerSocialControl2" class="twitter"><a href="#">Twitter</a></li>
<li id="layerSocialControl" class="linked"><a href="#">Linked In</a></li>
<li id="layerSocialControl1" class="forrst"><a href="#">Forrst</a></li>
</ul>
</div>
<a id="trigger" href="#">Follow Me!</a>
CSS
This first part of the CSS will make you understand how all the elements are positioned in the scene, and how to apply the animations. Take care some classes are accompanied by a .running, it will serve with the help of jQuery to determine the start animation to the button click.
Read more:http://www.alessioatzeni.com/blog/css3-with-jquery-reverse-animation/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 41542
41542 7960
7960