jQuery An Auto Collapsing Bread Crumb

With a little help from jquery user "mikejbond", the chevron overlay div no longer needs to be part of the HTML, it is inserted dynamically. You may still want include it if you want to cache image on page load. Also, the easing plugn is no longer required, the animation will default to "swing" easing. I still recommend "easeOutQuad" for the best looking animation, but it's not necessary.
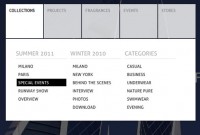
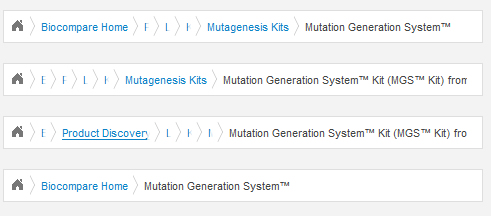
This collapsible breadcrumb was developed to deal with deeply nested, verbosely named pages. Rather than limit the amount of elements shown on the sever side, we decided to go with a client side solution for usability and SEO reasons. It also turned out nice to look at and fun to play with.
It is smart in the sense that it collapses based upon the amount and length of the elements in the set. The breadcrumb uses a semitransparent .png overlay to achieve the gradient effect seen on the elements. Visually, it helps to show a "peek" at what is underneath.
Oh, and it's compatible with ie 6, ie 7 and all standards compliant browsers.
To use the plugin, it's as simple as the code below.
jQuery(document).ready(function()
{
jQuery("#breadCrumb").jBreadCrumb();
})
The only additional jQuery plugin required is the easing plugin
written by GSGD. The plugin uses Robert Penner's wonderful easing equations that anyone from a flash background is familiar with, I love 'easeOutQuad', it makes things so smooooth.
If you don't want to use the plugin, set the options to use the normal "swing" (esentially "easeInOut") or "linear" easing provided by jQuery. The easing equations will no longer be necessary.
jQuery(document).ready(function()
{
jQuery("#breadCrumb").jBreadCrumb({easing:'swing'});
})
Or, set it globally
jQuery.fn.jBreadCrumb.defaults.easing = 'linear';
There are a lot of options in there, you can adjust many of the features pretty easily through the options. Have fun with it.
Written by Jason Roy for CompareNetworks Inc.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 16685
16685 3322
3322