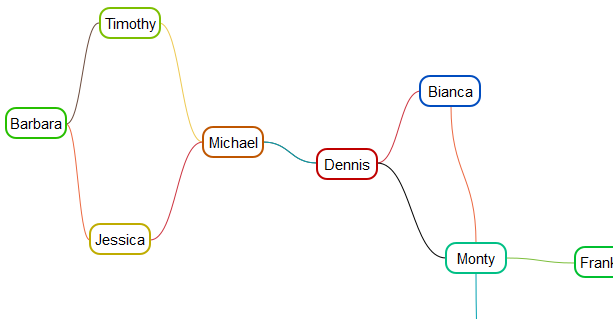
jQuery force directed graph layout algorithm --Springy

Springy is a force directed graph layout algorithm.
So what does this “force directed” stuff mean anyway? Excellent question!
It means that springy uses some real world physics to try and figure out how to show a network graph in a way that looks good.
Getting started
Springy.js is designed to be small and simple. It provides an abstraction for graph manipulation and for calculating the layout and not too much else.
The details of drawing and interaction are mostly up to you. This means you can use canvas, SVG, WebGL, or even just plain old positioned HTML elements.
Creating a graph
Here's how to create a graph and add nodes and edges:
// make a new graph
var graph = new Springy.Graph();
// make some nodes
var spruce = graph.newNode({label: 'Norway Spruce'});
var fir = graph.newNode({label: 'Sicilian Fir'});
// connect them with an edge
graph.newEdge(spruce, fir);
Once you've created a graph, there are a couple of options for displaying it.
Use the springyui.js renderer
To help get started quickly, I've included a helper jQuery plugin called springyui.js. It's got a semi‑decent default renderer and some half‑assed drag and drop.
Read more:http://getspringy.com/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 11 years ago
11 years ago 10707
10707 1543
1543