Nice "Flashy" menu with Jquery.

we are going to create a "Flashy" menu using Jquery. The Menu/Navigation is one of the first thing I focus on when I make a website. It has to be unique, original and reflect the spirit of the company/client (Fashion,Corporate, Entertainment, Hi-Tech, etc.) .
For this menu you´ll need Jquery, EachDelay, the Easing plugin and the BackgroundPosition plugin.
So, let’s get started!
The Markup
Our Div "Menu" will contain the menu list and a span we are going to use as a Button to show/hide the menu list. The "white_line" div will hold the white 1px line seen on the demo page behind the menu. The height of the "white_line" div will be animated when the menu is entered.
<div id="white_line"></div>
<div id="menu">
<span></span>
<ul>
<li class="item1"><a href="">New Arrivals</a></li>
<li class="item2"><a href="">Dresses</a></li>
<li class="item3"><a href="">Polos</a></li>
<li class="item4"><a href="">Blouses</a></li>
<li class="item5"><a href="">Sweaters</a></li>
<li class="item6"><a href="">Pants </a></li>
<li class="item7"><a href="">Jeans</a></li>
<li class="item8"><a href="">Jackets</a></li>
<li class="item9"><a href="">Footwear</a></li>
</ul>
</div>
The CSS
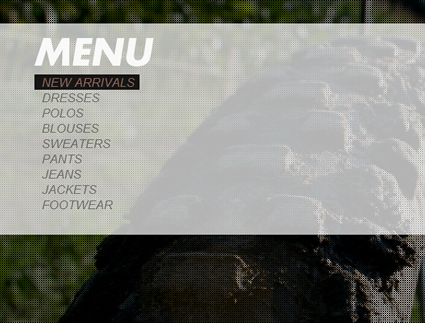
The next picture shows the default state of the menu list.We use a negative Margin-left to hide the <LI> Items.
First we place our #menu div in the top left corner of the page. We use a Background-Image for the text "Menu" of our Button. If you dont want to use an image you can just insert the text of the button in the <span> element of our markup.
#menu{
margin-left:50px;
padding-top:90px;
margin-top:60px;
background: url(../images/menu.png) no-repeat 0px top;
width:164px;
}
#white_line{
height:1px;
width:100%;
position:absolute;
z-index:98;
background: #fff;
left:0;
top:79px;
}
Now style your <UL> list as wanted and hide the <LI> list with a negative margin-left of 200px (this can change depending on where you place your #menu div).
#menu ul{
list-style: none;
display: block;
margin: 0;
padding: 0;
text-transform: uppercase;
font-size:13px;
width:auto;
height:auto;
}
#menu ul li{
margin-left:-200px;
background: url(../images/li.png) repeat 150px top;
width:140px;
padding-left:10px;
}
We are going to use a PNG picture for the second part of the menu animation. The right (transparent) half of the picture we´ll be shown on default state and the left half will slide in when you hover the Item.
Javascript
First we have to hide the #menu div and the #white_live div to create a Fade In effect when the page is loaded.
$("#menu, #white_line").css("opacity","0");
$("#menu").stop().animate({
opacity: 0.9,
marginLeft: '50px'
}, 2400, 'easeInSine');
$('#white_line').stop().animate(
{opacity: 0.7},
{duration:2400,easing: 'easeInSine'
})
When our span button is entered we need to first reset the "opacity" of the <LI> items to "1", animate the Top-position and height of the #white_line div then animate the <LI> items into the screen and use the eachdelay Function to add a delay between each <LI> transition and create that "domino" effect seen on the demo.
When the user leaves the #menu div we need to first hide the <LI> items with a negative margin, reset the default Background-Position and create a fade out effect by animating the Opacity to 0. Again use the eachdelay function to add Delay between the execution of each <LI> item. When the Each-loop animations are complete ( current element is the last <LI> of the menu : that means the index of the current li element is equal to $("#menu ul li").size() -1) then we need to reset the Top-position and height of the #white_line div.
$('#menu span').mouseenter(function(element) {
$("#menu ul li").css("opacity","1");
$('#white_line').stop().animate(
{top: 40, height:290},
{duration:500,easing: 'easeOutBack'}
)
$("#menu ul li").eachDelay(function(){
$(this).stop().animate({
opacity: 1,
marginLeft: '0px',
backgroundPosition: "150px 0px"
}, 600, 'easeOutBack');
}, 30);
});
$('#menu').mouseleave(function(element) {
$("#menu ul li").eachDelay(function(index){
$(this).stop().animate({
opacity: 0,
marginLeft: '-200px',
backgroundPosition: "150px 0px"
}, 600, 'linear');
if(index == $("#menu ul li").size() -1){
$('#white_line').stop().animate(
{top: 79, height:1},
{duration:600,easing: 'easeInBack'
})
}
}, 30);
});
When the user enters an LI item we lower the opacity of all LI items except the one selected, then change the color of the text and Slide in/Animate the Background of the selected Item. When the user leaves the item we reset the background-position, Text-color and Opacity of the Item.
$('#menu ul li').mouseenter(function(element) {
$('#menu ul li').not(this).stop().animate({
backgroundPosition: "150px 0px",
opacity: '0.5'
}, 500, 'linear');
$(this).stop().animate({
backgroundPosition: "300px 0px",
opacity: '1'
}, 600, 'easeOutBounce');
$(this).find('a').css("color","#916153");
});
$('#menu ul li').mouseleave(function(element) {
$(this).stop().animate({
backgroundPosition: "150px 0px",
opacity: '1'
}, 200, 'linear');
$(this).find('a').css("color","#000");
});
That´s it =).
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 52713
52713 7781
7781