jQuery Image Scale Carousel
What Makes jQuery Image Scale Carousel Different? It auto scales the images you put into it to the appropriate height and width keeping their aspect ratio in place. When working with imagery online keeping…

accordion effect using CSS3
The xhtml <dl> <dt><a href="#Section1">Section 1</a></dt> <dd id="Section1"> <p> Lorem ipsum dolor sit amet... </p> </dd> <dt><a href="#Section2">Section…

an Animated Navigation with jQuery
The idea is to build a menu that just displays icons, when the user rolls over each icon the text will appear below. The icon will also have a roll over state to help highlight the menu item. Getting…

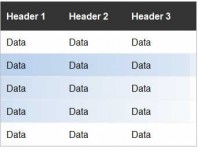
a Table Row Highlighter Using jQuery
Getting Started The first thing we need to do is download some things. First on your shopping list is jQuery. If you don’t have it already you can visit jQuery’s website and pick it up for…

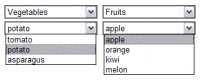
jQuery Doubleselect Plugin - Fill in a second select box dependent on the first one.
Fill in a second select box dependent on the first one. Usage Code $(document).ready(function() { "Vegetables": { "key" : 10, "defaultvalue" : 111, "values" : { "tomato": 110, "potato":…

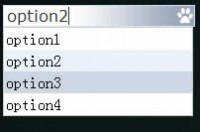
Styling Drop Down Boxes with jQuery
One problem with HTML forms is it is hard to style the elements to fit into your design. The tutorial will show you how to style the hardest of them all, the select box. The Plan Unfortunately…

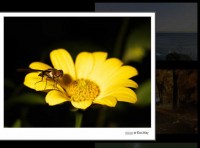
CSS Image Viewer the Clever Way
Image Viewers are fairly common on websites now-a-days. Most use some form of JavaScript to change images, some use Flash. This is a problem if the user doesn’t have either enabled on their browser. …

3D Flying Text in jQuery
It’s just a matter of time before some creates a jQuery plug-in much like Papervision for Flash. Until then the 3D experiments in jQuery continue. Here is a example that will show you…

Recreating the MLB.com Content Switcher with jQuery and CSS3
This project was to try to recreate the switcher without any extraneous images or other non-essential elements that tend to make stuff less maintainable. This version uses CSS3′s border-radius,…

Cross browser fluid jQuery image gallery
The plugin This little jQuery image gallery plugin is basicly recreates the standard built-in window scrolling with a smooth easing effect. It is still in an early, development state, thus it may suffer…

Jquery Mega Select List
This is the jQuery Mega Select List project, Usage The jQuery Mega Select List is for when you have a drop down list with a crazy number of items that can be logically grouped, for example if you…

Super simple jQuery ticker text slideshow
Plugin to rotate list items inside an unordered list, plugin will automaticlly hide all but the first list items and then rotate them. Usage is very simple, say for example we have an unordered list with…

jGallery images lightbox jQuery
Para utilizar é bem simples: Inclua o arquivo CSS do jGallery em seu documento Inclua o jQuery em seu documento Inclua o jGallery em seu documento Quando o DOM for carregado, chame a função…

CSS Overlapping Tabs Menu
This example is a cool menu with overlapping tabs First of all download the tab image (right-click, then Save As…) which contains both on and off states. You can edit/customize this image…

jQuery HTML Form Validation Solution
First we’ll start with the HTML and CSS. The script will add a class called “needsfilled” to any fields that don’t pass the validation, so you’ll want to specify how you’d…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 14294
14294
 2211
2211