an Animated Navigation with jQuery

The idea is to build a menu that just displays icons, when the user rolls over each icon the text will appear below. The icon will also have a roll over state to help highlight the menu item.
Getting Started
First thing we are going to do is setup a basic skeleton of the HTML file. This will import jQuery, and setup the basic structure of the navigation. If you don’t have the jQuery library you can get it at jQuery’s website.
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title>jQuery Navigation</title>
</head>
<body>
<div id="menuBar">
<ul>
<li><a href="#" id="Home">Home</a></li>
<li><a href="#" id="About">About</a></li>
<li><a href="#" id="Gallery">Gallery</a></li>
<li><a href="#" id="Contact">Contact</a></li>
</ul>
</div>
</body>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
</html>
The Images
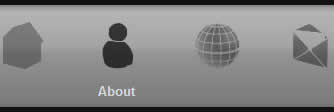
Your going to have 3 images. One being the background that the icons sit on. Two being the actual icons, and three being the icons roll over state. Here is a look at the images we’ll be using.
Background

Icons

Icons Over State

The background image will be applied to the div wrapping your menu list, and the icons and icon’s over state image will be sliced up and applied to each navigation element. You could probably get a little more creative with your imagery than I did, but it will work for our purposes.
The CSS
The idea behind the CSS is to layout the navigation so it looks nice, handle the roll over state of each menu item, and prepare the navigation for animation.
The div wrapper holds the background image, each of our menu items will then have their own background images (icons). We will also add a top padding to each menu item so it pushes the text below the bottom of our wrapper. The important thing here is that we gave our div wrapper an overflow of hidden, this will hide the text of the menu items for us.
/* Div Wrapper */
#menuBar{
/* Hide text that goes beyond
the bottom of the wrapper */
overflow:hidden;
/* Give wrapper background image */
width:503px;
height:102px;
background: transparent url(bar.jpg) no-repeat scroll left top;
/* Center menu on page and give it a border */
margin:0 auto;
border:10px solid #111;
}
#menuBar ul{
/* Center menu inside wrapper */
width:380px;
margin:0 auto;
/* Get rid of bullets */
list-style-type: none;
}
#menuBar ul li{
/* Make menu horizontal */
float:left;
/* Add spacing between menu items */
padding-right:40px;
}
#menuBar a{
/* Give each menu item a background image */
width:55px;
height:102px;
display:block;
background: transparent url(logos.jpg) no-repeat scroll left top;
/* Push text down below bottom of wrapper*/
padding-top:100px;
/* Beautify Text*/
color:#ddd;
font-family: Arial, "MS Trebuchet", sans-serif;
text-decoration: none;
font-size:10pt;
font-weight:bold;
outline:none;
}
#menuBar a:hover{
/* change background image for rollover state */
background-image:url(logos-over.jpg);
}
/* Position each background image accordingly
to display icons */
#menuBar a#Home{
background-position:-67px top;
}
#menuBar a#About{
background-position:-166px top;
}
#menuBar a#Gallery{
background-position:-266px top;
}
#menuBar a#Contact{
background-position:-373px top;
}
Animating the Menu Text
Now comes the jQuery, what we plan to do is simply animated the top padding of each menu item on mouse over and on mouse out.
//Make sure the document is ready.
$(document).ready(function() {
//Mouse Over function
$("a").mouseover(function(){
// Capture the id of the element that
// is current rolled over.
var selected = "#"+$(this).attr("id");
//then animate it's top padding
$(selected).animate({paddingTop:"78px"}, 100);
//Mouse Out Function
}).mouseout(function(){
// Capture the id of the element that
// is current rolled out.
var selected = "#"+$(this).attr("id");
//then animate it's top padding
$(selected).animate({paddingTop:"100px"}, 100);
});
});
That’s It
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 12912
12912 2727
2727