a Table Row Highlighter Using jQuery

Getting Started
The first thing we need to do is download some things. First on your shopping list is jQuery. If you don’t have it already you can visit jQuery’s website and pick it up for the low low price of free. Second we need a jQuery Plugin that will allow us to animate the background position of an element. You can pick this up at jQuery’s Plugins Website. Once you have both, then you are good to go.
Create Your Table
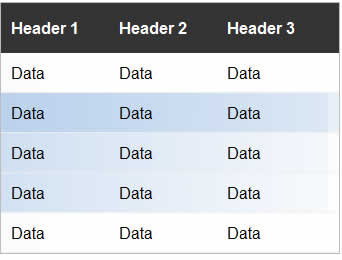
If we are going to turn a mundane table into a totally awesome table, first we need a mundane table.
<html>
<head>
<!-- Import jQuery and the Background Position Plugin -->
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.pack.js"></script>
<script src="jquery.backgroundPosition.js" type="text/javascript" charset="utf-8"></script>
<!-- Some Styles to make the table look pretty
Nothing Special Here.
-->
<style type="text/css" media="screen">
td{
border-bottom:1px solid #eee;
padding:10px;
}
th{
background-color:#333;
color:white;
padding:15px 30px 15px 10px;
font-weight:bold;
}
body{
font-family: Arial, "MS Trebuchet", sans-serif;
}
table{
border:1px solid #bbb
}
</style>
</head>
<body>
<!-- You will need to seperate your header and body with the
<thead> and <tbody> tag for easier selecting later -->
<table border="0" cellspacing="0" cellpadding="0">
<thead>
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
<th>Header 3</th>
</tr>
</thead>
<tbody>
<tr>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
<tr>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
<tr>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
</tbody>
</table>
</body>
</html>
This gives us a table to work with. You’ll noticed I used the thead tag and the tbody tag. This is so we can have and easier time later selecting only the main rows of the table and not the header.
Background Image and CSS
We will be animating the background image’s position of each row to get our effect. We need to first give each row a background image. For this example I just used an image that is a gradient from left to right 770px wide. You can experiment with your image and get some cool effects.
tbody tr{
background: #fff url('bg-select.jpg') no-repeat scroll 200% 0px;
}
The initial position of the background image is off of the table so we can slide it in for a nice animation. Now that we see the CSS, it becomes more clear why we used the tbody tag. If we just referenced the tr tag by itself, the header row would get the same treatment as all the others.
Adding the jQuery
Now that everything is setup and in place we can add interactivity to the table. What we are going to do is make it so when the user rolls over a table row, shift the background position over into site.
<script type="text/javascript" charset="utf-8">
//Make sure the document is ready to handle everything.
$(document).ready(function() {
$('tbody tr')
//Unfortunately with this jQuery plugin it's a little broken in
//FF2. It requires to have their styles inline. So we will just do
//it via jQuery
.css({backgroundPosition: '200% 0px'})
//The hover event handles when the mouse is over and off an element.
//Usage: $('selector').hover(over function, off function);
.hover(function(){
//Use jQuery's animate function to animate your background postion.
//The second argument (700) is for how long you want it to take to animate.
$(this).animate({backgroundPosition: '(0% 0px)'},700)
}, function(){
//Animate it back to original spot.
$(this).animate({backgroundPosition: '(200% 0px)'},700)
});
});
</script>
That’s all there is to it.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 11080
11080 1976
1976