CSS3 and jQuery menu
A simple navigation menu built with CSS3 and the jQuery UI. The css with some custom fonts via Google font API @import url(http://fonts.googleapis.com/css?family=Lobster); body {margin:0; padding:0; background:#ddd;}…

Very Cool images 3D Gallery
This demo is truly inspiring,It helps your photo gallery,hope you like it. CSS html { overflow: hidden; } body { position: absolute; margin: 0px; padding: 0px; background: #eee; width: 100%; height:…

Hover effect Drop-Down menu with CSS3 & jQuery
This is a really awesome menu in the browser. So I hope you'll enjoy learning some CSS3, but also how to create the base HTML for a drop-down menu and how to make it magical with jQuery. The HTML Lets…

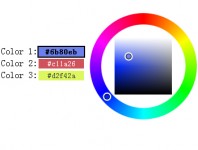
Multiple jQuery color picker plugin
Farbtastic is jQuery plug-in that can add one or more color picker widgets into a page through JavaScript. Each widget is then linked to an existing element (e.g. a text field) and will update the element's…

Nice Dropdown Menu With jQuery
Web designers and developers find themselves creating dropdown menus over and over. I’ve drilled dropdown menu production to a science. Seriously. Here’s the benefits of Brian Cray’s…

Cross browser gradient buttons with CSS3
This is a set of gradient buttons just with CSS (no images). That’s what you may say but, oh yes … This is another buttons set, powered by almighty CSS3 (and IE gradient filters). Features…

Useful jQuery Pagination plugin
When you have a a large list of items (e.g. search results or news articles), you can display them grouped in pages and present navigational elements to move from one page to another. This plugin creates…

Awesome Drop Slide Menu With Jquery
dropSlideMenu is a simple (single-level support only), yet easily and highly-customisable drop-down menu with an attractive sliding effect. There are plenty of jQuery drop-down menu scripts already available,…

Nice Pure CSS3 experimental charts
This technique is an example of experimental CSS3 charts, without JavaScript and images in use. We miss cleaner markup and proper markup for tabular data here, but the use of CSS3 selectors is truly impressive:…

useful CSS3 folded corner
This is a simple CSS folded-corner effect without images or extra markup. It works well in all modern browsers and is best suited to designs with simple colour backgrounds. this demo support: Firefox…

Pure CSS3 drop-shadows without images
Drop-shadows are easy enough to create using pseudo-elements. It’s a nice and robust way to progressively enhance a design. this example documenting and explaining the parts that make up this technique.…

Various Background Patterns With CSS3
we’re very familiar with CSS3 gradients by now,today,we'll use CSS3 gradients to create many kinds of commonly needed patterns, including checkered patterns, stripes and more. he main idea…

simple CSS3 Slick Animated Image Caption
This is a simple CSS3 animated image caption. it's very common, useful. the CSS code. .container{ height:200px;width:400px; background:#000; overflow:hidden; position:relative; } .text{ background:rgba(0,0,0,0.5);…

Very Cool CSS3 images Lightbox With jQuery
This is an awesome image gallery which leverages the latest CSS3 and jQuery techniques. The script will be able to scan a folder of images on your web server and build a complete drag and drop lighbox…

useful radical Web Typography with jQuery
This is a lightweight, easy to use Javascript span injector for radical Web Typography, we're calling it "Lettering Dot JS", and we're releasing it today for free over on Github. Let me demo it for you:…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 16135
16135
 3426
3426