Multiple jQuery color picker plugin

Farbtastic is jQuery plug-in that can add one or more color picker widgets into a page through JavaScript. Each widget is then linked to an existing element (e.g. a text field) and will update the element's value when a color is selected.
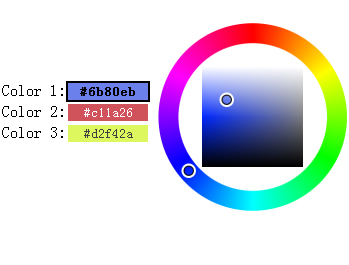
Farbtastic uses layered transparent PNGs to render a saturation/luminance gradient inside of a hue circle. No Flash, no pixel sized divs.
What makes Farbtastic better than others?
- It's true WYSIWYG: the color you click is the color you get (with the exception of +1/-1 rounding differences). Many pickers throw up an arbitrary gradient that's only a poor match.
- It uses the intuitive HSL color space rather than the more common HSB, which means it's easy to make a color brighter without touching its saturation, or vice versa.
- It's built on the compact jQuery library and totals in at only 23KB, including images and CSS.
Usage
Include farbtastic.js and farbtastic.css in your HTML:
<script type="text/javascript" src="farbtastic.js"></script> <link rel="stylesheet" href="farbtastic.css" type="text/css" />
Add a placeholder div and a text field to your HTML, and give each an ID:
<form><input type="text" id="color" name="color" value="#123456" /></form> <div id="colorpicker"></div>
Add a ready() handler to the document which initializes the color picker and link it to the text field with the following syntax:
<script type="text/javascript">
$(document).ready(function() {
$('#colorpicker').farbtastic('#color');
});
</script>
Styling
The color picker is a block-level element and is 195x195 pixels large. You can control the position by styling your placeholder (e.g. floating it).
Note that the black/white gradients inside wheel.png and mask.png were generated programmatically and cannot be recreated easily in an image editing program.
Advanced Usage
jQuery Method
- $(...).farbtastic()
$(...).farbtastic(callback) - This creates color pickers in the selected objects.
callbackis optional and can be a:- DOM Node, jQuery object or jQuery selector: the color picker will be linked to the selected element(s) by syncing the value (for form elements) and color (all elements).
- Function: this function will be called whenever the user chooses a different color. It should have the following signature:
function callback(color) { ... }With
colorthe chosen color in hex representation (e.g. '#123456').
Object
- $.farbtastic(placeholder)
$.farbtastic(placeholder, callback)
- Invoking
$.farbtastic(placeholder)is the same as using$(placeholder).farbtastic()except that the Farbtastic object is returned instead of the jQuery object. This allows you to use the Farbtastic methods and properties below.Note that there is only one Farbtastic object per placeholder. If you call
$.farbtastic(placeholder)twice with the same placeholder, you will get the same object back each time.The optional
callbackargument behaves exactly as for the jQuery method.
Methods
- .linkTo(callback)
- Allows you to set a new callback. Any existing callbacks are removed. See above for the meaning of
callback. - .setColor(string)
- Sets the picker color to the given color in hex representation (e.g. '#123456').
- .setColor([h, s, l])
- Sets the picker color to the given color in normalized HSL (0..1 scale).
Properties
- .linked
- The elements (jQuery object) or callback function this picker is linked to.
- .color
- Current color in hex representation (e.g. '#123456').
- .hsl
- Current color in normalized HSL (e.g. [0.3, 0.4, 0.5]).
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 11952
11952 2359
2359


