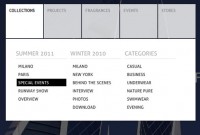
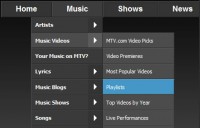
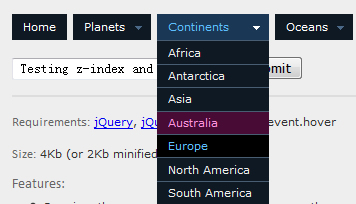
Awesome Drop Slide Menu With Jquery

dropSlideMenu is a simple (single-level support only), yet easily and highly-customisable drop-down menu with an attractive sliding effect.
There are plenty of jQuery drop-down menu scripts already available, but I often find that they're either too basic, or too complicated and bulky, or don't support a proper sliding effect (instead the menus simply change height as they're revealed).
Features include:
- Requires the mouse cursor to decelerate over the menu before activating, to prevent unintentional opening (big thanks to threedubmedia for their jquery.event.hover plugin)
- Dynamic styling of clickstream (path of links are compared with path of the current URL) - optional
- Possible to set widths on each list item and its drop down
- Possible to individually style each list item and its drop down
- List items with no link behaviour (where href is "#") are disabled
- Settings to control the duration (speed of drop down animation), and delay (before the drop down closes)
- Select elements are hidden (IE6) - optional
- Customisable Easing Effects
- W3C-valid HTML and CSS
Assuming you already have the most recent version of jQuery, the JavaScript and CSS files that need to be included in your page are:
<link rel="stylesheet" href="jquery.dropSlideMenu.css" type="text/css" /> <script src="jquery-ui-1.7.2.custom.min.js" type="text/javascript"></script> <script src="jquery.event.hover.js" type="text/javascript"></script> <script src="jquery.dropSlideMenu.js" type="text/javascript"></script>
To attach the plugin to a menu, include the following jQuery script in your page (in this example, #navigation is the menu wrapper):
$(document).ready(function() {
$("#navigation").dropSlideMenu({
indicators: true,
clickstream: true,
openEasing: "easeOutQuad",
closeEasing: "easeInQuad",
duration: 600,
delay: 800,
hideSelects: true
});
});
The settings are fairly self-explanatory. I'm not going to go into more detail as I assume you know what you're doing with jQuery and CSS. If you do require further assistance, please leave a comment below - I can't guarantee that I'll be able to help, but I do make an attempt to reply to all comments.
The most recent version of this plugin will always be the one available for download on this post.
hope you like it.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 27000
27000 5544
5544