Useful jQuery Pagination plugin

When you have a a large list of items (e.g. search results or news articles),
you can display them grouped in pages and present navigational elements to move
from one page to another. This plugin creates these navigational elements.
Usage
Include jQuery, the pagination plugin script and the pagination.css file in your HTML page. In your HTML body create a container tag pair that will hold the link elements. Give it an id or class attribute (e.g. "News-Pagination"). This attribute can used as the selector for jQuery.
Next, write a JavaScript function that has two parameters: page_index and paging_container. This is the callback function where you react to clicks on the pagination links. It should select a slice from your content, depending on the page id.:
function handlePaginationClick(new_page_index, pagination_container) {
// This selects 20 elements from a content array
for(var i=new_page_id;i<;i++) {
$('#MyContentArea').append(content[i]);
}
return false;
}
The code in this callback function requires knowledge of the jQuery DOM manipulation functions. This is where you write your display routines.
In the initialisation function of your page, when you know how many items you want to display overall, create the pagination element like this::
// First Parameter: number of items
// Second Parameter: options object
$("#News-Pagination").pagination(122, {
items_per_page:20,
callback:handlePaginationClick
});
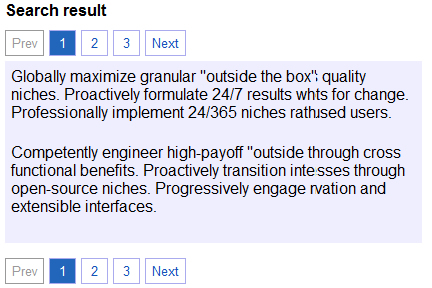
This will create the navigation links inside the container. You will see the numbers 1-7, the first number is highlighted. When you click on another number, the highlighting changes and your callback function "handlePaginationClick" is called.
The plugin is highly configurable through the option parameter and all elements can be styled separately.
Available Options
The following list describes what options you have for the option object:
- callback
- A callback function that is called when a user clicks on a pagination link. The function receives two parameters: the new page index and the pagination container (a DOM element). If the callback returns false, the event propagation is stopped. Default value: function(){return false;}. This callback function is essential for the functionality of the pagination! It should contain code that updates your content. For a fast user experience you should NOT load content via AJAX in this function. Instead, pre-load some content pages and switch between them with this function.
- current_page
- The page that is selected when the pagination is initialized. Default: 0
- items_per_page
- The number of items per page. The maximum number of pages is calculated by dividing the number of items by items_per_page (rounded up, minimum 1). Please note: This value is only for calculating the number of pages. The actual selection of the items correlating to the current page and number of items must be done by your code in your callback function! Default: 10
- link_to
- Link target of the pagination links. Normally the page selection is triggered through an onclick event. If the link contains the string __id__, it will be replaced with the page number. Default: #
- num_display_entries
- Maximum number of pagination links that are visible. Set to 0 to display a simple "Previous/Next"-Navigation. Set to an odd number for maximum symmetry and aesthetic pleasure. Default: 11
- next_text
- Text for the "Next"-link that increases the current page number by 1. Leave blank to hide the link. Default: Next
- next_show_always
- If this is set to false, the "Next"-link is only shown when the page number can be increased. Default: true
- prev_text
- Text for the "Previous"-link that decreases the current page number by 1. Leave blank to hide the link. Default: Previous
- prev_show_always
- If this is set to false, the "Previous"-link is only shown when the page number can be decreased. Default: true
- num_edge_entries
- If this number is set to 1, links to the first and the last page are always shown, independent of the current position and the visibility constraints set by num_display_entries. You can set it to bigger numbers to show more links. Default: 0
- ellipse_text
- When there is a gap between the numbers created by num_edge_entries and the displayed number interval, this text will be inserted into the gap (inside a span tag). Can be left blank to avoid the additional tag. Default: ...
Triggering pagination with custom events
There may be use cases where you want to change the pagination from your own JavaScript code. For example in a wizard or a questionnaire you skip pages if a certain option is not selected. Or clicking on images in an image gallery should trigger the "next page" event. For these use cases you use jQuery custom events like this::
// Jump to the 5th page
$("#News-Pagination").trigger('setPage', [4]);
// Go to the next page
$("#News-Pagination").trigger('nextPage');
// Go to the previous page
$("#News-Pagination").trigger('prevPage');
The event handlers check if the new page number is inside the boundaries of the number of pages and ignore the event if it is outside.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 19030
19030 4466
4466



