Apple-style Slideshow Gallery With jQuery
We are making an Apple-like slideshow gallery, similar to the one they use on their website to showcase their products. It will be entirely front-end based, no PHP or databases required. So go ahead and…

Nice Stack Menu With jQuery
This is a Stack Menu with jQuery UI widget. Now you can take any element and turn its children into the items of a stack menu. You can control when it opens and closes, the direction it opens, the size…

css3 JQuery Animated Tabs
Tabs is used for utilizing space and keep some stylish effects on website. jQuery tabs are very popular and it created some fancy look on web pages. I created a simple in use but a fancy looking jquery…

Coin Slider: Image Slider with Unique Effects(jQuery)
jqFancyTransitions slice your images in stripes, while Coin Slider slice them in squares. And that’s the main difference. With changing order of appearing those squares I achieve random, swirl,…

jQuery CSS3 a Mega Drop-Down Menu
Mega drop-down menus are not actually new, but more and more we see them on popular websites and blogs. With the ever increasing quantity of content on the web we have to figure out solutions to display…

Jquery tab menu Wizard Plugin
After looking for a jquery plugin that will emulate a windows wizard I decided to make my own (with the help of cody lindley’s css step menu). The code: First we need a simple javascript function…

Lightweight Tooltips With jQuery
Query Tiper is an extremely lightweight jQuery tooltip which allows you to assign a tooltip to any element. Usage Using it is very simple, for example if you would like to give a link a tooltip you would…

Super simple Multi-level accordion jQuery plugin
This Jquery plugin makes creating accordions pain free. Just create an ul list and call the accordion javascript method and it is all done! Also it is super lightweight, just around 0.5kb. This Accordion…

Simple AJAX Driven tabs with jQuery
This example will show you how to create an AJAX Driven Website that overcame the browser Back button and bookmark problem in AJAX. I have made two versions, simplified version for further modification…

Html5 canvas loading animation effect
Html5 canvas loading animation effect

Elegant Accordion with jQuery and CSS3
We will create an elegant accordion for content. The idea is to have some vertical accordion tabs that slide out when hovering. We will add some CSS3 properties to enhance the looks. The Markup …

HTML5 jQuery Slideshow w/ Canvas
You’ve probably heard a lot about the new HTML5 canvas element. As the name implies, this is a special element that allows us to create and modify graphics. In addition, we can also use it like…

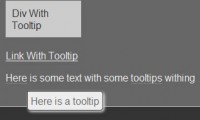
jQuery and CSS3 Simple Tooltip
There are a lot of tooltip plugins out there, but not many of them explain what exactly goes on in the logic of a tooltip. I would like to share how I’ve created mine today, and am also open to…

Slideshow Feature List
Using Feature List requires a simple function call: $.featureList( $("#tabs li a"), $("#output li"), { start_item : 1 } ); // Alternative $('#tabs li a').featureList({ output : '#output li', start_item…

SliderNav:jQuery and CSS iPhone Style Contact Lists
SliderNav is a JQuery plugin that lets you add dynamic, sliding content using a vertical navigation bar (index). It is made mainly for alphabetical listings but can be used with anything, though longer…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 17228
17228
 4076
4076