Auto Scrolling ComboBox(jQuery &CSS3;)
we will show you some useful and neat UI elements that are focused on selecting content. We will be using jQuery and some CSS3 properties for the style to give the elements some edge. This is a select…

Simple Tabs w/ CSS & jQuery
Step1. Wireframe – HTML & CSS Use an unordered list for your tabs, and follow up with the “tab_container” container right below it. Make note that each list item (tabs) has an attribute…

Multiple custom content scroller With jquery
Custom scrollbar plugin utilizing jquery UI that’s fully customizable with CSS. It features vertical/horizontal scrolling, mouse-wheel support (via Brandon Aaron jquery mouse-wheel plugin), scroll…

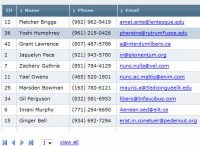
Advanced JavaScript Table Sorter
The third iteration of the TinyTable table sorting script adds search, column averages and totals, record numbering, a view all function, and a reset function. At only 6KB it is still lightweight, quick,…

Jquery tablesorter - Flexible client-side table sorting
tablesorter is a jQuery plugin for turning a standard HTML table with THEAD and TBODY tags into a sortable table without page refreshes. tablesorter can successfully parse and sort many types of data…

Sudo Slider jQuery Plugin
How to use Sudo Slider If you are 100% lost, copy the basic.html document and make sure that the links to the JavaScript and the css works, because i here assume that you already have a working setup…

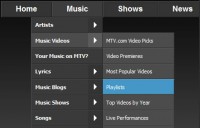
Multiple CSS Drop-Down Menu with jQuery
Modular, with themes. Not only HTML is separated from CSS, but even CSS definitions are categorized into structural and thematic types. Thus creating a new css drop-down menu means creating only a new…

GalleryView: A jQuery Content Gallery Plugin
GalleryView aims to provide jQuery users with a flexible, attractive content gallery that is both easy to implement and a snap to customize. View Demonstration Default Implementation Small…

Automatic Image Slider with CSS & jQuery(red)
With the release of the iPad and its lack of support for flash, it has stirred up a lot of debates regarding the future of flash. With this in mind, I believe it is wise to build simple…

Scalable drag lightbox
What is TopUp? TopUp is an easy to use Javascript library for unobtrusively displaying images and webpages in a Web 2.0 approach of popups. The library is jQuery and jQuery UI driven in order to maintain…

Featured Content Slider Using jQuery
Add JavaScript Files <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" ></script> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.5.3/jquery-ui.min.js"…

Jquery simple rating system with small stars
jquery simple rating system with small stars, appropriate for rating any online reviews. Installation Step1:include css and js files. <script type="text/javascript" src="your…

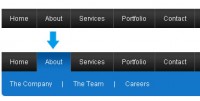
Horizontal Subnav w/ CSS & jQuery
This is a simple navigation with a horizontal subnav.In most cases we can achieve this effect purely with CSS, but since we have to attend to our red headed step child aka IE6, we will use a few lines…

Seamless images scroller with jquery plugin
Update(2011.9.27): fixed title overflow bug. Usage Add js and css files <link href="css/scroller_roll.css" rel="stylesheet" type="text/css"></link> <script…

Nice Stack Menu With jQuery
This is a Stack Menu with jQuery UI widget. Now you can take any element and turn its children into the items of a stack menu. You can control when it opens and closes, the direction it opens, the size…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 13552
13552
 2685
2685