Lightweight Tooltips With jQuery

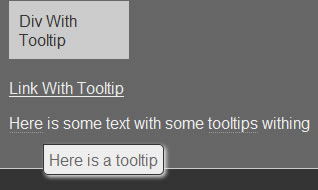
Query Tiper is an extremely lightweight jQuery tooltip which allows you to assign a tooltip to any element.
Usage
Using it is very simple, for example if you would like to give a link a tooltip you would give it the class tiper and any id of you choice.
<a class = 'tiper' id = 'tooltip_1' href = '#' >Sample Link</a>
You would then create a div which class equals the links id. This div will house the html to be shown in the tooltip and should be set to ‘display:none’.
<div class = 'tooltip_1' style = 'display:none;'> This is the tooltip content </div>
To initialize tiper simply use the following :
<script type="text/javascript" >
$(document).ready(function($){
tiper();
})
</script>
Settings
You can specify the xOffset , yOffset & the tooltips id by doing the following
<script type="text/javascript" >
$(document).ready(function($){
tiper(10, 10, div_id);
})
</script>
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 7776
7776 1609
1609



