SliderNav:jQuery and CSS iPhone Style Contact Lists
 14 years ago
14 years ago  31225
31225  4881
4881
 n/a
n/a

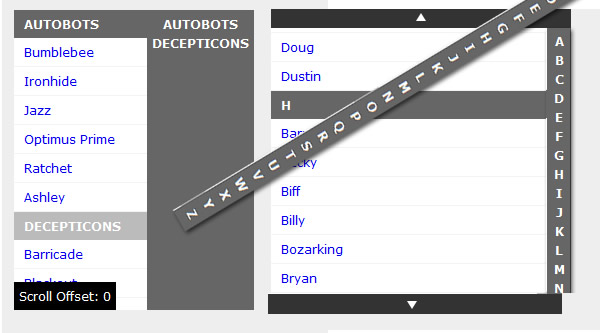
SliderNav is a JQuery plugin that lets you add dynamic, sliding content using a vertical navigation bar (index). It is made mainly for alphabetical listings but can be used with anything, though longer words can look a bit awkward. The plugin automatically adds the navigation and sets the height for the object based on how tall the navigation is, in order to make sure users have access to the entire list. I also used the overflow: auto; property for the actual content so you can use your mousewheel to scroll through the content as well.
Usage Instructions
SliderNav is super easy to use, but first you have to load JQuery, the plugin and the relevant CSS file in order to use it:
<link rel="stylesheet" type="text/css" href="slidernav.css" media="screen, projection" />
<script type="text/javascript" src="jquery-1.4.2.js"></script>
<script type="text/javascript" src="slidernav.js"></script>
After you’ve done that, create the section content in HTML using the following structure (you can name your element anything):
<div id="slider">
<div class="slider-content">
<ul>
<li id="a"><a name="a" class="title">A</a>
<ul>
<li><a href="/">Adam</a></li>
<li><a href="/">Alex</a></li>
<li><a href="/">Ali</a></li>
<li><a href="/">Apple</a></li>
<li><a href="/">Arthur</a></li>
<li><a href="/">Ashley</a></li>
</ul>
</li>
<li id="b"><a name="b" class="title">B</a>
<ul>
<li><a href="/">Barry</a></li>
<li><a href="/">Becky</a></li>
<li><a href="/">Biff</a></li>
<li><a href="/">Billy</a></li>
<li><a href="/">Bozarking</a></li>
<li><a href="/">Bryan</a></li>
</ul>
</li>
etc...
</ul>
</div>
</div>
Once you’ve set the HTML, it’s simply a matter of calling the sliderNav function for the element you’ve just created:
<script type="text/javascript">
$(document).ready(function(){
$('#slider').sliderNav();
});
</script>
Custom Options
The first of the configurations is height – set this to a pixel value if you wish to override the automatic detection based on the vertical navigation (you may need to change the min-height in the CSS too). Also by default, the plugin will generate an alphabetical navigation that uses all 26 letters of the English alphabet, however you can also use custom items using the following code:
$('#slider').sliderNav({items:['item1','item2','item3'], height:'200'});
You can also set arrows to true (default) or false, which displays arrows above and below the slider object to allow scrolling longer sections. Click on an arrow will scroll the object by it’s height – I used this method to keep code to the minimum, as anything smoother/nicer-looking required a lot more code. The last customizable option is debug, which can either be true or false. This adds a little bit of text on the bottom of the slider that shows how many pixels the current offset is (was useful during early development, probably not anymore).
Possible Use Cases
I believe this navigation can be useful in certain circumstances, mainly where you’re trying to show a lot of information that has been organized alphabetically (or by date) in a small area. For instance, it could be used to create a WordPress widget that lists all posts alphabetically or better yet, a widget for complete archives categorized by date. I’m not sure how much better it would be than traditional means of navigation but it’s certainly worth trying out.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us