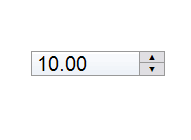
jQuery UI Spinner - numeric stepper

Usage
Events
The following events fire when interacting with the Spinner via keyboard or mouse:
- spinup - during value increment.
- spindown - during value decrement.
- spin - during value increment/decrement.
- spinchange - when increment/decrement finishes.
To handle any of the above custom events simply bind them to the Spinner.
Example HTML:
<input type="text" id="#s1" />
Example [removed]
// Initialize the Spinner on #s1 if not done so already.
$('#s1').spinner();
// Handle the Spinner change event.
$('#s1').bind('spinchange', function(event, ui) {
// Place your code here.
});
Keyboard
When the Spinner is in focus the following keyboard interactions become available:
- UP - spin up.
- DOWN - spin down.
- HOME - to minimum (if specified) or back to start.
- END - to maximum (if specified).
- TAB - move focus inside spinner.
Theming
The Spinner automatically applies the following CSS classes to specific elements:
- ui-spinner - the spinner's encasing.
- ui-spinner-disabled - indicates the spinner is in a disabled state.
- ui-spinner-box - the container holding the value.
- ui-spinner-up - the increment button
- ui-spinner-down - the decrement button
- ui-spinner-pressed - indicates a button is in the pressed state.
- ui-spinner-list - for DOM lists.
- ui-spinner-listitem - for DOM list items.
So as an example if your mark-up looks like this:
<input type="text" id="s1" value="10" />
The generated mark-up ends up like this:
<div class="ui-spinner"> <input class="ui-spinner-box" type="text" id="s1" value="10" autocomplete="off" /> <button class="ui-spinner-up" type="button">▲</button> <button class="ui-spinner-down" type="button">▼</button> </div>
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 33457
33457 5237
5237