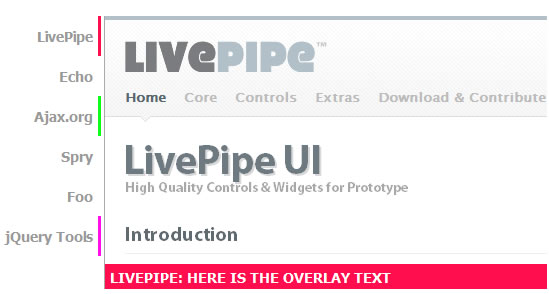
jQuery Vertical Slideshow

A vertical slideshow that is ready to be used now or it can be customized as you need.
jQuery CODE
$(document).ready(function() {
$("#side-nav a").vertSlider(
{
text : new Array("LivePipe: here is the overlay text",
"Echo: here is the overlay text",
"Ajax.org: here is the overlay text",
"Spry: here is the overlay text",
"Foo", /*"QooxDoo: here is the overlay text",*/
"jQuery Tools: here is the overlay text"),
color : new Array("#ff0d4c",
"#0d13ff",
"#0dff18",
"#fff10d",
"#000", /*"#0dcfff",*/
"#ff0deb"),
button : new Array("LivePipe",
"Echo",
"Ajax.org",
"Spry",
"Foo", /*"QooxDoo",*/
"jQuery Tools"),
image : new Array("images/009_article_screenshot.png",
"images/010_article_screenshot.png",
"images/011_article_screenshot.png",
"images/012_article_screenshot.png",
"images/013_article_screenshot.png",
"images/014_article_screenshot.png"),
title : new Array("Click to visit LivePipe",
"Click to visit Echo",
"Click to visit Ajax.org",
"Click to visit Spry",
"Click to visit QooxDoo",
"Click to visit jQuery Tools"),
link : new Array("#",
"#",
"#",
"#",
"#",
"#")
});
});
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 30268
30268 4735
4735



