CSS3 Gradient Background
WebKit browsers paved the way with CSS based gradients. Now Firefox 3.6 is out and is supporting them as well, which makes using them for progressive enhancement all the more appealing. More good news,…

QuickFlip 2: The jQuery Flipping Plugin
QuickFlip works by using an animation shortcut that is barely noticeable when flipped quickly (hence the name). This shortcut improves performance while allowing the flip effect to work smoothly with…

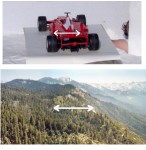
Reel images 360°3D view jQuery plugin
An image is worth a thousand words. And what about the moving one! Try reel for yourself. Place your mouse pointer over images above. And roll your mouse wheel up/down or drag the image left/right. How…

jQuery Captify Simple Animated Image Captions
Using the ALT-attribute method: <img src="theimage.jpg" class="captify" alt="Caption Text" /> DIV-linked-by-REL-attribute Method: <img src="theimage.jpg" class="captify" rel="caption1"…

CSS Image Switcher
Roll over a link, watch the image above change. That’s what we build in this screencast, only we don’t use any JavaScript to do it. The trick is some simple z-index switching on hover and…

Standard zoom(jquery)
Add first the last jQuery release, then the jQZoom script(don't forget this),the correct order is important.Look at the installation code below. <script type='text/javascript' src='js/jquery-1.2.6.js'></script>…

jQuery virtual tour
This is an extension to the simple panorama viewer that allows you to play a little bit more with jQuery by adding interactivity to transform some panoramic views into a virtual tour ! Introduction…

Animated InnerFade with JQuery
Présentation Ce plugin pour jQuery est une extension du travail de Torsten Baldes : InnerFade with JQuery. Nous avons ajouté : un effet de mouvement sur les images à…

Greyscale Hover Effect CSS & jQuery
Wireframe – HTML First set up an unordered list which we will use as our foundation for the list of gallery images. <ul class="gallery"> <li> <a href="#" class="thumb"><span><img…

A jQuery plugin for displaying images with Flash-like zooming effects
a new plugin for jQuery that allows you to easily transform your image lists into beautiful galleries with Flash-like zoom effects in them. It’s a simple but elegant way of giving your interfaces…

Photo Zoom Out Effect with jQuery
This is a simple image zoom out effect with jQuery. The idea is show some images which are zoomed in initially and when hovering over an image it gets zoomed out. This effect could be used in photography…

Filter Image View Using jQuery
the image items are showing and hiding with horizontal slide effect based on user choice. Horizontal slide effect produced by manipulating item’s width, when hiding the item we will change the item…

a jQuery Image Scroller
We’re going to be building an image scroller, making use of jQuery’s excellent animation features and generally having some fun with code. Image scrollers are of course nothing new; versions…

Amazon Books Widget with jQuery and XML Image Scroller
It makes sense to forgo database tables and server-side code when you need to store a limited amount of non-sensitive data. Accessing this data can be a snap with jQuery because the library was built…

Smart3D images jQuery plugin
Simple code brilliant results $(function() { $('#mindscape').smart3d(850); }); <ul id="mindscape"> <li><img src=".../mindscape1.png" /></li> <li><img…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 10200
10200
 1902
1902