Reel images 360°3D view jQuery plugin
 14 years ago
14 years ago  18981
18981  2428
2428
 n/a
n/a

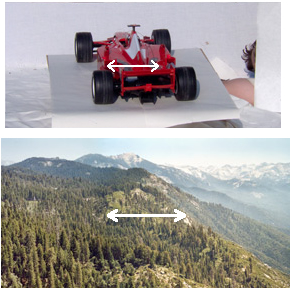
An image is worth a thousand words. And what about the moving one!
Try reel for yourself. Place your mouse pointer over images above. And roll your mouse wheel up/down or drag the image left/right.
How to?
- You obviously have an image you want to make interactive in your HTML document.
- Collect all rotation frames into a single reel sprite OR stitch them together
- Link jquery.reel.js in your document.
- And on the image use the jQuery method:
.reel()
Some examples with an IMG tag id "my_image": This will simply make it reel:
$('#my_image').reel()
Don't have 36 frames? 27, you say? No problem:
$('#my_image').reel({ frames: 27 })
Want to use your own CSS class? There's an option for just that:
$('#my_image').reel({ klass: 'MyThreeSixty' })
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us


