CSS Image Switcher
 14 years ago
14 years ago  8666
8666  1837
1837
 n/a
n/a

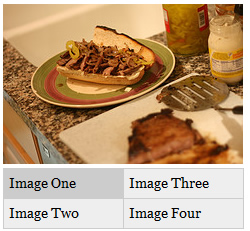
Roll over a link, watch the image above change. That’s what we build in this screencast, only we don’t use any JavaScript to do it. The trick is some simple z-index switching on hover and a bit of absolute positioning.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us