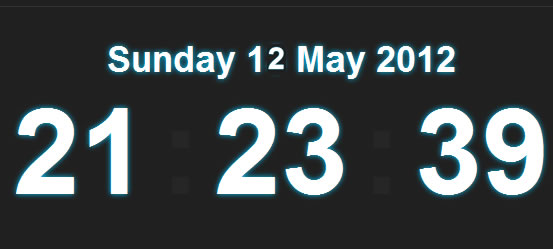
CSS3 and jQuery Digital Clock

Hello everyone, this tutorial I wanted to create a simple digital clock with date and time, with the help of jQuery script and CSS3 for a little animation, there's nothing hard enough to understand the various methods and use your creativity in the best of ways. This is just the beginning!
HTML
The markup is really simple and flexible and adapts to many possible scenarios you might encounter. Create a div "clock", create another div id "Date" it will contain our data, finally defines an unordered list that will contain the hour, minutes and seconds.
<div class="clock">
<div id="Date"></div>
<ul>
<li id="hours"></li>
<li id="point">:</li>
<li id="min"></li>
<li id="point">:</li>
<li id="sec"></li>
</ul>
</div>
CSS
The styling is very simple, you can create anything with your creativity, this is just a default setting for your future applications.
/* If you want you can use font-face */
@font-face {
font-family: 'BebasNeueRegular';
src: url('BebasNeue-webfont.eot');
src: url('BebasNeue-webfont.eot?#iefix') format('embedded-opentype'),
url('BebasNeue-webfont.woff') format('woff'),
url('BebasNeue-webfont.ttf') format('truetype'),
url('BebasNeue-webfont.svg#BebasNeueRegular') format('svg');
font-weight: normal;
font-style: normal;
}
.container {width: 960px; margin: 0 auto; overflow: hidden;}
.clock {width:800px; margin:0 auto; padding:30px; border:1px solid #333; color:#fff; }
#Date { font-family:'BebasNeueRegular', Arial, Helvetica, sans-serif; font-size:36px; text-align:center; text-shadow:0 0 5px #00c6ff; }
ul { width:800px; margin:0 auto; padding:0px; list-style:none; text-align:center; }
ul li { display:inline; font-size:10em; text-align:center; font-family:'BebasNeueRegular', Arial, Helvetica, sans-serif; text-shadow:0 0 5px #00c6ff; }
#point { position:relative; -moz-animation:mymove 1s ease infinite; -webkit-animation:mymove 1s ease infinite; padding-left:10px; padding-right:10px; }
/* Simple Animation */
@-webkit-keyframes mymove
{
0% {opacity:1.0; text-shadow:0 0 20px #00c6ff;}
50% {opacity:0; text-shadow:none; }
100% {opacity:1.0; text-shadow:0 0 20px #00c6ff; }
}
@-moz-keyframes mymove
{
0% {opacity:1.0; text-shadow:0 0 20px #00c6ff;}
50% {opacity:0; text-shadow:none; }
100% {opacity:1.0; text-shadow:0 0 20px #00c6ff; }
}
jQuery
The first step is to call the jQuery file.
Read more:http://www.alessioatzeni.com/blog/css3-digital-clock-with-jquery/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 16419
16419 4824
4824