Very stylish jQuery Countdown Timer

When building a coming soon or event page, you find yourself in search for a good way to display the remaining time. A countdown gives the feel of urgency, and combined with an email field will yield more signups for your newsletter.
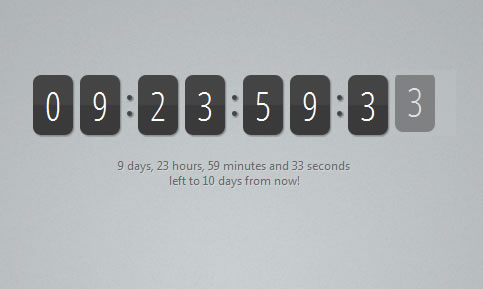
Today we are going to build a neat jQuery plugin for displaying a countdown timer. It will show the remaining days, hours, minutes and seconds to your event, as well as an animated updates on every second. Note: the plugin is also available on Github.
Let’s start with the markup!
The HTML
We will give the plugin the creative name of “countdown”. Called on an empty element, it will fill it with the HTML that is needed for the countdown timer. You don’t need to do anything but choose the element in which you want to show it.
Generated markup
<div id="countdown" class="countdownHolder"> <span class="countDays"> <span class="position"> <span class="digit static"></span> </span> <span class="position"> <span class="digit static"></span> </span> </span> <span class="countDiv countDiv0"></span> <span class="countHours"> <span class="position"> <span class="digit static"></span> </span> <span class="position"> <span class="digit static"></span> </span> </span> <span class="countDiv countDiv1"></span> <span class="countMinutes"> <span class="position"> <span class="digit static"></span> </span> <span class="position"> <span class="digit static"></span> </span> </span> <span class="countDiv countDiv2"></span> <span class="countSeconds"> <span class="position"> <span class="digit static"></span> </span> <span class="position"> <span class="digit static"></span> </span> </span> <span class="countDiv countDiv3"></span> </div>
In the above example, the plugin has been originally called on a div with an id of countdown. The plugin has then added a countdownHolder class to it (so a few styles are applied to the element via CSS).
Inside is the markup for the digits. There are two digit spans for every time unit (days, hours, minutes and seconds), which means that you can count down towards a date that is no more than 99 days in the future (for such time frames you should probably not use the timer anyway, it would be discouraging).
The static class of the digits gives them their gradient background and box-shadow. When animated, this class is removed so that these CSS3 touches don’t slow down the animation. The digits are brought together in groups so you can easily style them. Adding a font-size declaration to .countDays, will affect the size of both day digits.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 24325
24325 5883
5883