jQuery Tag Clouds - Styling and Adding Sort Options
Users have very different opinions when it comes to tag clouds. Some like them, some can't stand to look at the mess. Whatever your feelings are, categorizing items (i.e. blog posts) using tags…

jQuery plugin: Easy List Splitter
Easy List Splitter keeps the HTML to the minimum. No unnecessary elements or inline styles are added to the code. You’ll get a clean plain HTML with some classes that you can use as hooks to easily…

jQuery Plugin: fancy FAQs
This example will show you how to use jQuery in order to generate easy-to-read and eye-pleasing FAQs, with a fancy slide down effect. This script will help you enhancing both user experience and accessibility,…

HoverAttribute jQuery plugin
HoverAttribute is a jQuery plugin that allows you to make (link-)elements more dynamic by making an attribute of that element show up on hovering. This is foremost intended for <a> tags residing…

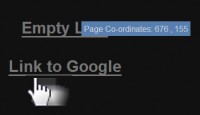
jQuery Mouse Events
HTML For us to make a tooltip we’re going to have some links to work with, and a container for our tooltip. There is nothing too special here. I placed the links in a header tag just…

AnythingZoomer jQuery Plugin
You have a small area. You mouse over it. An area pops up giving you a zoomed in closer look. This is a jQuery plugin that does it. I’m not going to tell you what you should use it for or elaborate…

jQuery Code Expander
There is a problem on the web. Displaying actual programming code takes away a lot of space of the webpage (especially the longer ones). You can split up the code in several parts, but that's really hard…

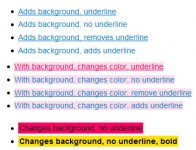
usability-conscious link CSS3 styles
This example offers a good overview of different effects you can use for links, including color and underline, backgrounds, and animations. It’s a good starting place if you’re trying to figure…

Codename Rainbows jQuery
We use some JavaScript and CSS magic to apply a two-color gradient to any text. Shadows and highlights can also be applied. This works especially well on big sites or dynamic content where it'd be impractical…

jQuery Frequently Asked Questions (FAQ)
This time around we'll to create a FAQ page at work for a new website we are launching. Creating the FAQ Obviously, you'll need a page with FAQ's on it. I personally chose to put everything in UL's, but…

jQuery Text Effect Plugin
Some content on our pages are more important than other and we want to made him eye catching. There are lot of techniques to achieve that. One of them is jqIsoText. With this plugin we’re…

jquery flip Text
Never needed to flip your text vertically? jquery.mb.flipText is a simple plug-in to turn your text vertically in both direction: top-bottom or bottom-top. It embeds an SVG object so you can use whatever…

jQuery Approach
Approach is a jQuery plugin that allows you to animate style properties based on the cursor’s proximity to an object. It works in a very similar manner to jQuery animate, however it animates over…

3D Flying Text in jQuery
It’s just a matter of time before some creates a jQuery plug-in much like Papervision for Flash. Until then the 3D experiments in jQuery continue. Here is a example that will show you…

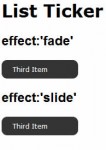
Super simple jQuery ticker text slideshow
Plugin to rotate list items inside an unordered list, plugin will automaticlly hide all but the first list items and then rotate them. Usage is very simple, say for example we have an unordered list with…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 11398
11398
 2170
2170