jQuery Plugin: fancy FAQs

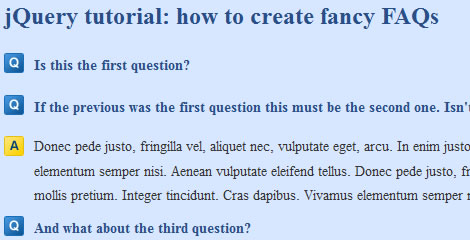
This example will show you how to use jQuery in order to generate easy-to-read and eye-pleasing FAQs, with a fancy slide down effect. This script will help you enhancing both user experience and accessibility, by making your page tidier and way more structured and compact.
What are we aiming to?
I guess you’ve already come across one of those FAQs pages with so much information displayed in such a disorganized way, that you just cannot find what you’re looking for.
A possible solution is to use anchors. You can insert your list of questions at the very top of the page and then link each question to the respective answer down the page. The Blu Ray website is a good sample of FAQs managed with anchors.
To better this solution you might also want to insert “back to top” links between the answers so that the user can quickly go back to the questions. Check out the Apple website to see this approach. Nonetheless, in my opinion, this solution is not that straight forward for the user who has to jump back and forth to find the information he needs.
What I think works best is to reduce the amount of information by hiding all the answers and showing them only on request, when the user clicks on the specific question. This doesn’t mean that each question would link to a different page: the answers would still lay on the same FAQ’s page.
Also, you might decide to mark up your FAQs in different ways. The most common are the following: heading and simple paragraph (<h1> or <h2>or <h3>… + <p>), simple lists (<ol> or <ul>) or definition lists (<dl>). In this tutorial we’re going to use a definition list, because I reckon it is the best way to semantically code FAQs. The questions are going to be the definition titles (<dt>) while the answers are going to be coded as definition descriptions (<dd>).
Besides, we’re going to apply a “faq” class to the <dl> element so that we do not risk to affect the other definition lists throughout the website. Please notice that if you are going to mark up your lists differently you’ll have to adapt this script.
This is going to be the HTML for this sample:
<dl class="faq"> <dt>This the first question</dt> <dd>This is the answer to the first question...</dd> <dt>This the second question</dt> <dd>This is the answer to the second question...</dd> </dl>
It’s now time to write some jQuery
First of all we need to find and hide all the <dd> elements which are children of any <dl> element with the “faq” class. To do that we’re going to insert the following code in the $(document).ready() function:
$('.faqs dd').hide();
Here comes the toughest part! We need to add the toggle effect when a user clicks on a definition title, so that we can make the <dd> element appearing or disappearing. To do that we’re going to use the slideToggle effect that displays or hides the matched elements with a sliding motion. Here is the code:
$('.faqs dt').click(function(){
$(this).next().slideToggle('normal');
});
What we’re doing here is simply get our <dt> elements and assign to them an on click behaviour. When the user clicks on the <dt>, the script navigates the DOM to find the next element (which is going to be the respective <dd>), and it toggles it. You can set the motion’s speed to “slow”, “normal” or “fast”.
We can now make things a bit more complicated. Let’s add another bit to our script so to set a “hover” class to the <dt> when the user goes over the element and to remove it as soon as he moves away. This allows us to style the <dt> as if it was a link, simulating the :hover pseudo-class which only works for links.
This is the last bit of code that needs to be added:
.hover(function(){$(this).addClass('hover')},function(){$(this).removeClass('hover')})
The .hover event binds two handlers to the matched elements, to be executed when the mouse pointer enters and leaves the elements.
This is the final code:
$('.faqs dd').hide();
$('.faqs dt').hover(function(){$(this).addClass('hover')},function(){$(this).removeClass('hover')}).click(function(){
$(this).next().slideToggle('normal');
});
Conclusion
You’ve just created your own script to manage FAQs on your website in a clear and fancy way. I’d like to outline the fact that this solution is fully accessible and unobtrusive, as we hide all the <dd> elements when the page loads. This means that if you do not have JavaScript enabled you will just see all the answers expanded right underneath the respective questions.
Also, consider that you can actually use this script in many different contexts, anytime that you have elements that you want to toggle on click.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 7968
7968 2516
2516