jQuery Approach

Approach is a jQuery plugin that allows you to animate style properties based on the cursor’s proximity to an object. It works in a very similar manner to jQuery animate, however it animates over distance instead of time.
If an object, Foo, has a starting opacity of 0.2 (set in the stylesheet), and the following code is used:
In the stylesheet:
#foo { opacity: 0.2; }
In the document’s script tag:
$("#foo").approach({
opacity: 0.99
}, 300);
As the cursor approaches Foo, and reaches the minimum radial distance (in this example, a threshold of 300px), Foo’s opacity will be animated to a value between 0.2 and 0.99, proportional to its distance from Foo.

Note: The plugin accepts any CSS property that is accepted by jQuery animate, and also accepts color-based parameters, if you are using the jQuery UI Effects Core.
A simple demo that animates both font-size and color.
$("a#demo-link").approach({
"fontSize": "40px",
"color": "#CC3300"
}, 200);
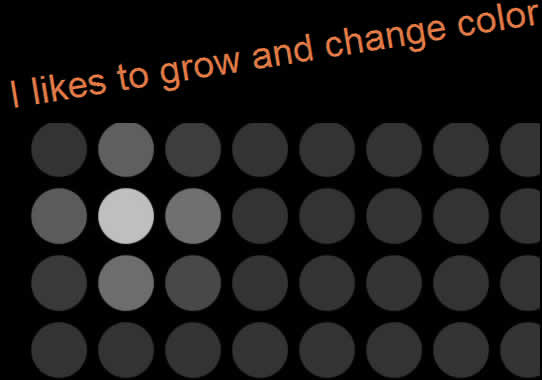
In this next demo, there are 40 circle images, each with a starting opacity of 0.2. jQuery Approach is attached to all of the circles, using a minimum radial distance of 100px, and animated to an opacity of 0.8 as the cursor approaches an object’s center.
Note: This demo only works in browsers that support the CSS style, opacity (not older versions of IE).
$("#wrap img").approach({
"opacity": 0.8
}, 100);
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 10609
10609 1611
1611



