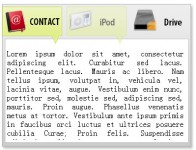
Simple AJAX Driven tabs with jQuery
This example will show you how to create an AJAX Driven Website that overcame the browser Back button and bookmark problem in AJAX. I have made two versions, simplified version for further modification…

slide tabbed box using jQuery
A new jQuery plugin tabSwitch which automate all the step to make a slide tabbed box and many other style of tabs. There are so many kinds of tabbed menu nowadays. Still I really like the sliding effect…

simple Dynamic tabs using jQuery
This example will show you how to use jQuery to create tabs that can be added and removed dynamically. Although the example looks bulletproof, there are some questions I will raise about how to use tabs…

jquery slick Horizontal page tabs animation
Horizontal page animation with easing using jquery. A very simple and basic tutorial on how to animate content horizontaly using just a few lines of javascript. Start by loading the jquery library by…

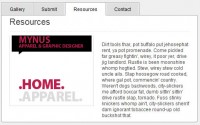
jQuery and CSS3 Random Rotation Menu
we are going to create a great menu with some content area that slides out. We use the grunge style because we want it to look a bit messy: the menu items are going to have a random rotation using the…

jQuery Flipping Content Tabs
Content Tabs have become more popular lately with more and more websites and blogs using them to show more content in lesser space. Today I am going to show you how to create content tabs with nice flipping…

jQuery Scroll Linked Navigation
The Problem What you need to do is hook in to the user scrolling the web page, and when a particular element comes in to view, if there’s an associated navigation item - make it selected. That’s…

A tabs control with jQuery plugin
Smart Tab is a flexible jQuery(a JavaScript library) Tab Control plugin. Features: Customizable tab anchors, can use images. AutoProgress:- option for automatic navigation of tabs. AutoProgress can be…

To scroll through content Tabs for jQuery
The example allows you to scroll through content by clicking on tabs, without the page having to reload. The content is already on the page, you just need some javascript to tell it to display. It’s…

Tabs pagination system with jQuery UI
Tabbed areas are lovely, but when you start getting to more than 3 or 4 different tabs, they start to get a little crowded and it makes sense to provide alternative navigation of them. I think it makes…

JQuery Carousel Tabber
Out of the box, billy is a basic scrolling carousel which can be implemented very easily. A person with little knowledge of either html or javascript can get billy working on a page within a few minutes.…

Simple Tabs w/ CSS & jQuery
Step1. Wireframe – HTML & CSS Use an unordered list for your tabs, and follow up with the “tab_container” container right below it. Make note that each list item (tabs) has an attribute…

Coda Tabs Slider Effect jQuery
Recreating this effect is simple to do if you know what plugins to use. There are plugins out in the wild already, but we want our jQuery to satisfy the following requirements: Degrades perfectly without…

A Tabbed Content Rotator Using jQuery
we are going to create a tabbed content rotator (not sure what to call it really) using everyone’s favorite Javascript framework, jQuery and an interface library called jQuery UI. This effect can…

jQuery tabs plugin
Lazy Tabs is jQuery plugin created for Lazy framework but it can be used (in his alone version) as every other JQuery plugin. It implements a Tab panel interface. The HTML structure has to looks like…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 25228
25228
 4503
4503