jQuery tabs plugin

Lazy Tabs is jQuery plugin created for Lazy framework but it can be used (in his alone version) as every
other JQuery plugin.
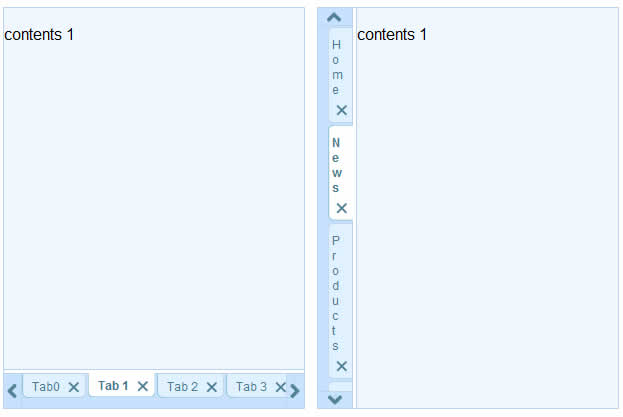
It implements a Tab panel interface.
The HTML structure has to looks like the follow:
<div id="container"> <div class="header"> <ul> <li><a href="#"><span>Tab 0</span></a></li> <li class="active"><a href="#"><span>Tab 1</span></a></li> <li><a href="myfolder/myRemoteContents.html"><span>Tab 2</span></a></li> </ul></div> <div> <div class="contents"> contents 0 ×<b>× ‹ ›</b> </div> <div class="contents"> contents 1 </div> <div class="contents"> contents 2 </div> </div> </div>
Each anchor in the unordered list can specify a valid url address to perform remote loading of contents.
Example 1:
$('#container').tab();
applies plugin with defaulf parameters
Example 2:
$("#container").tab({
type:"top",
navigationClass:"header",
contentsClass:"contents",
activeClass:"active",
closable:true
});
Create a customized tab interface
Example 3:
var tab = $("#container").tab({
type:"top",
navigationClass:"header",
contentsClass:"contents",
activeClass:"active",
closable:true
});
$("#addTab").click(function(){
tab.addTab({href:"remote/contents.html"});
});
$("#disableTab").click(function(){
tab.disableTab(0);
});
$("#enableTab").click(function(){
tab.enableTab(0);
});
Create a customized tab interface with external controll for
add new tab, disable or enable a tab.
Options:
type(String) Define the position of tabs respect the contents
(top,bottom,left,right)
navigationClass Define the class name that identify navigation div
contentsClass (String)Define the class name that identify contents div
activeClass (String)Define the class name that identify the active tab (li element)
closable (Boolean) Define if it’s possible to remove tabs and its contents
onShow (Function)A function to be invoked before show a tab and his contents
onClose (Function)A function to be invoked before close a tab and his contents
For addTabs :
position (Number) Define where insert the new tab
href (String) Define the url of remote contents of tab()
title (String) Define the label of new tab
content (String) Define the local contents
For disableTabs:
index (Number) Specify the index of the tab to disable
For enableTabs
index (Number) Specify the index of the tab to enable
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 10943
10943 2283
2283

