jQuery and CSS3 Random Rotation Menu

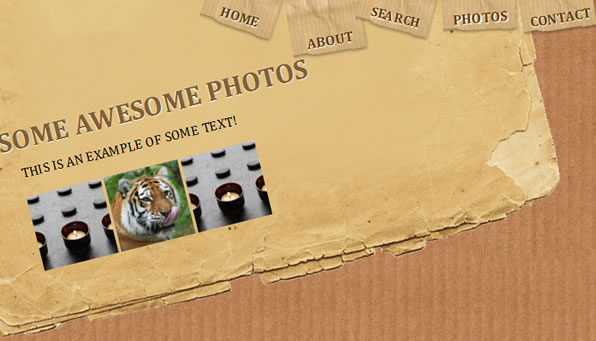
we are going to create a great menu with some content area that slides out. We use the grunge style because we want it to look a bit messy: the menu items are going to have a random rotation using the CSS3 property “transform”. So, when we load the page each menu item will be positioned differently, giving a random and creative look to this grunge page.
The content area is going to be visible in the beginning, but slide out and back in everytime another menu item is clicked. Also, we will be randomizing the rotation degree of the content area.
Please note that the rotation effect will not work in IE or any other browers that does not support standa..ehm CSS3 yet.
The Markup
We will start with the markup of the content area:
<div id="content"> <div id="home" class="text"> <!-- Write your content here --> </div> <div id="about" class="text" style="display:none;"> <!-- Write your content here --> </div> <!-- Other content items --> </div>
The menu will have the following markup:
<ul id="navigation"> <li class="home"><a title="Home">Home</a></li> <li class="about"><a title="About">About</a></li> <li class="search"><a title="Search">Search</a></li> <li class="photos"><a title="Photos">Photos</a></li> <li class="contact"><a title="Contact">Contact</a></li> </ul>
The CSS
The content div and the inner element will have the following style:
#content{
width:824px;
height:600px;
margin:-200px auto 0px auto;
background:transparent url(bg.gif) no-repeat bottom left;
}
#content h1{
color:#7F6137;
text-shadow:1px 1px 1px #fff;
}
#content p{
margin:20px;
width:600px;
}
#content .text{
padding:300px 0px 0px 100px;
}
So, the content area is going to have the paper background and the top is going to be hidden. That we achive by setting the margin to a negative value: we full the content area up outside of the visible window.
The menu is going to have the following styling:
ul#navigation {
position: fixed;
margin: 0px;
padding: 0px;
top: 0px;
right: 200px;
list-style: none;
z-index:999999;
}
ul#navigation li {
display:inline;
float:left;
width:100px;
margin-left:1px;
}
ul#navigation li a {
display: block;
font-weight: bold;
text-shadow: 1px 1px 1px #fff;
float: left;
width: 100px;
height: 35px;
color: #603d05;
background: transparent url(item.png) no-repeat bottom right;
text-decoration:none;
text-align: center;
padding-top: 80px;
margin-top: -40px;
cursor: pointer;
}
Since we will make the menu items slide out a bit when we hover over them, we initially set the top margin to a negative value. The navigation list itself will be fixed, which means that even if you have more content to scroll, it will always be at the top of the page.
In browsers where the scroll just appears when the content gets bigger, you might want to set some initial height of the body in order to avoid the menu moving.
Let’s add some magic!
The JavaScript
Here is the JavaScript function that will add all the magic:
$(function() {
var d=300;
$('#navigation a').each(function(){
var $this = $(this);
var r=Math.floor(Math.random()*41)-20;
$this.css({
'-moz-transform':'rotate('+r+'deg)',
'-webkit-transform':'rotate('+r+'deg)',
'transform':'rotate('+r+'deg)'
});
$('#content').css({
'-moz-transform':'rotate('+r+'deg)',
'-webkit-transform':'rotate('+r+'deg)',
'transform':'rotate('+r+'deg)'
});
$this.stop().animate({
'marginTop':'-70px'
},d+=150);
});
$('#navigation > li').hover(
function () {
var $this = $(this);
$('a',$this).stop().animate({
'marginTop':'-40px'
},200);
},
function () {
var $this = $(this);
$('a',$this).stop().animate({
'marginTop':'-70px'
},200);
}
).click(function(){
var $this = $(this);
var name = this.className;
$('#content').animate({marginTop:-600}, 300,function(){
var $this = $(this);
var r=Math.floor(Math.random()*41)-20;
$this.css({
'-moz-transform':'rotate('+r+'deg)',
'-webkit-transform':'rotate('+r+'deg)',
'transform':'rotate('+r+'deg)'
});
$('#content div').hide();
$('#'+name).show();
$this.animate({marginTop:-200}, 300);
})
});
});
In the beginning we generate a random number from -20 to 20 which will be our degree of rotation. Each menu item and the content will initially be rotated randomly. When we hover over the menu items, they will slide out a bit, and slide back in when the mouse is moved out.
Whenever we click on one of the menu links, the according inner content element gets shown. Also, the content area slides in and back out while changing it’s degree of rotation.
And that’s it? Absolutely!
By the way, it’s rendered very nicely in Chrome!
Enjoy it!
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 21770
21770 4608
4608