Image Select Elements with jQuery and CSS3

When creating your web designs, you are always striving for a consistent look across the different browsers. Unfortunately, one of the most fundamental elements of your website – the browser controls – also prove the most difficult to style. Some of them, like the select element, are impossible to change beyond a certain extent.
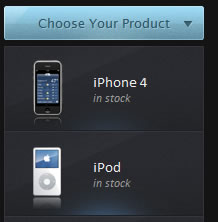
This is why, today we are building a script that is going to take an ordinary select element, and replace it with a better looking, markup powered version, while keeping all the functionality intact.
The HTML
As usual, we are start with the HTML part of the tutorial. I am using the HTML5 markup as it gives us some useful features, such as the data attributes, with which we can add arbitrary data to the markup of the page.
select-jquery.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Making Better Select Elements with jQuery and CSS3 | Tutorialzine Demo</title>
<link rel="stylesheet" type="text/css" href="css/styles.css" />
</head>
<body>
<div id="page">
<h1>Your Product</h1>
<form method="post" action="">
<!-- We are going to use jQuery to hide the select element and replace it -->
<select name="fancySelect" class="makeMeFancy">
<!-- Notice the HTML5 data attributes -->
<option value="0" selected="selected" data-skip="1">Choose Your Product</option>
<option value="1" data-icon="img/products/iphone.png" data-html-text="iPhone 4<i>in stock</i>">iPhone 4</option>
<option value="2" data-icon="img/products/ipod.png" data-html-text="iPod <i>in stock</i>">iPod</option>
<option value="3" data-icon="img/products/air.png" data-html-text="MacBook Air<i>out of stock</i>">MacBook Air</option>
<option value="4" data-icon="img/products/imac.png" data-html-text="iMac Station<i>in stock</i>">iMac Station</option>
</select>
</form>
</div>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.3/jquery.min.js"></script>
<script src="js/script.js"></script>
</body>
</html>
You can see that we are using the data attributes to embed information in the option elements of the select. We are including a product icon and a rich text description, both of which are later displayed in the improved version of the select element.
I’ve set an arbitrary data-skip attribute on the first element, so that our script knows not to include it in the generated list. You could alternatively just check for the existence of the data-icon and data-html-text attributes and skip the element if necessary.
At the bottom of the document are included version 1.4.3 of jQuery (the latest version of the library as of this writing) and our script.js, which you can see in the next step.
The jQuery
On the document.ready event, jQuery inspects the select element, and using the data attributes, constructs the markup you can see below, which is appended just after the select:
<div style="width: 144px;" class="tzSelect"> <div class="selectBox">iMac Station</div> <ul class="dropDown"> <li><img src="img/products/iphone.png"><span>iPhone 4<i>in stock</i></span></li> <li><img src="img/products/ipod.png"><span>iPod <i>in stock</i></span></li> <li><img src="img/products/air.png"><span>MacBook Air<i>out of stock</i></span></li> <li><img src="img/products/imac.png"><span>iMac Station<i>in stock</i></span></li> </ul> </div>
As you can see, we are basically constructing an unordered list, with a li element representing each option of the select. The select box itself is represented by a div with a .selectBox class.
Now lets take a closer look at how this code is generated.
js/script.js
$(document).ready(function(){
// The select element to be replaced:
var select = $('select.makeMeFancy');
var selectBoxContainer = $('<div>',{
width : select.outerWidth(),
className : 'tzSelect',
html : '<div class="selectBox"></div>'
});
var dropDown = $('<ul>',{className:'dropDown'});
var selectBox = selectBoxContainer.find('.selectBox');
// Looping though the options of the original select element
select.find('option').each(function(i){
var option = $(this);
if(i==select.attr('selectedIndex')){
selectBox.html(option.text());
}
// As of jQuery 1.4.3 we can access HTML5
// data attributes with the data() method.
if(option.data('skip')){
return true;
}
// Creating a dropdown item according to the
// data-icon and data-html-text HTML5 attributes:
var li = $('<li>',{
html: '<img src="'+option.data('icon')+'" /><span>'+
option.data('html-text')+'</span>'
});
li.click(function(){
selectBox.html(option.text());
dropDown.trigger('hide');
// When a click occurs, we are also reflecting
// the change on the original select element:
select.val(option.val());
return false;
});
dropDown.append(li);
});
selectBoxContainer.append(dropDown.hide());
select.hide().after(selectBoxContainer);
// Binding custom show and hide events on the dropDown:
dropDown.bind('show',function(){
if(dropDown.is(':animated')){
return false;
}
selectBox.addClass('expanded');
dropDown.slideDown();
}).bind('hide',function(){
if(dropDown.is(':animated')){
return false;
}
selectBox.removeClass('expanded');
dropDown.slideUp();
}).bind('toggle',function(){
if(selectBox.hasClass('expanded')){
dropDown.trigger('hide');
}
else dropDown.trigger('show');
});
selectBox.click(function(){
dropDown.trigger('toggle');
return false;
});
// If we click anywhere on the page, while the
// dropdown is shown, it is going to be hidden:
$(document).click(function(){
dropDown.trigger('hide');
});
});
On page load, the script scans through the options of the select element, and generates the markup according to the HTML5 data attributes that these items contain. As of jQuery 1.4.3, it is possible to access the values of these attributes directly with the jQuery data() method. This is a really handy feature, which makes it really easy to read the embedded data.
The original select element is not destroyed – it is only hidden with the hide() method. This is important, because as you can see from the code above, we are reflecting any changes of the selection back to that original select element. This way, when you use the select as part of a form, the values will be properly recorded and passed to your backend script.
Now that we have our code in place, lets take a closer look at the CSS3 magic that makes it all possible.
The CSS
As you can see from the markup at the top of the previous step, we are only using a minimal amount of markup to display the select box and the drop down. If we were confined to use pre-CSS3 techniques, we would have to add significantly more divs and spans.
css/styles.css
#page{
width:230px;
margin:100px auto;
}
#page h1{
font-weight:normal;
text-indent:-99999px;
overflow:hidden;
background:url('../img/your_product.png') no-repeat;
width:230px;
height:36px;
}
#page form{
margin:20px auto;
width:200px;
}
.tzSelect{
/* This is the container of the new select element */
height:34px;
display:inline-block;
min-width:200px;
position:relative;
/* Preloading the background image for the dropdown */
background:url("../img/dropdown_slice.png") no-repeat -99999px;
}
.tzSelect .selectBox{
position:absolute;
height:100%;
width:100%;
/* Font settings */
font:13px/34px "Lucida Sans Unicode", "Lucida Grande", sans-serif;
text-align:center;
text-shadow:1px 1px 0 #EEEEEE;
color:#666666;
/* Using CSS3 multiple backgrounds and a fallback */
background:url('../img/select_slice.png') repeat-x #ddd;
background-image:url('../img/select_slice.png'),url('../img/select_slice.png'),url('../img/select_slice.png'),url('../img/select_slice.png');
background-position:0 -136px, right -204px, 50% -68px, 0 0;
background-repeat: no-repeat, no-repeat, no-repeat, repeat-x;
cursor:pointer;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
}
.tzSelect .selectBox:hover,
.tzSelect .selectBox.expanded{
background-position:0 -170px, right -238px, 50% -102px, 0 -34px;
color:#2c5667;
text-shadow:1px 1px 0 #9bc2d0;
}
CSS3 allows us to assign multiple background images to elements by just adding multiple url() declarations divided by a comma. They are added to the element from top to bottom, with each consecutive background displayed below the previous.
Currently multiple backgrounds are supported by Firefox, Safari, Chrome and Opera. For Internet Explorer and older versions of the first browsers, a fallback is defined, which is basically just a regular version of the background. When parsing the CSS document, browsers that do not understand multiple background will just ignore the rule and use the plain one.
.tzSelect .dropDown{
position:absolute;
top:40px;
left:0;
width:100%;
border:1px solid #32333b;
border-width:0 1px 1px;
list-style:none;
-moz-box-sizing:border-box;
-webkit-box-sizing:border-box;
box-sizing:border-box;
-moz-box-shadow:0 0 4px #111;
-webkit-box-shadow:0 0 4px #111;
box-shadow:0 0 4px #111;
}
.tzSelect li{
height:85px;
cursor:pointer;
position:relative;
/* Again, using CSS3 multiple backgrounds */
background:url('../img/dropdown_slice.png') repeat-x #222;
background-image:url('../img/dropdown_slice.png'),url('../img/dropdown_slice.png'),url('../img/dropdown_slice.png');
background-position: 50% -171px, 0 -85px, 0 0;
background-repeat: no-repeat, no-repeat, repeat-x;
}
.tzSelect li:hover{
background-position: 50% -256px, 0 -85px, 0 0;
}
.tzSelect li span{
left:88px;
position:absolute;
top:27px;
}
.tzSelect li i{
color:#999999;
display:block;
font-size:12px;
}
.tzSelect li img{
left:9px;
position:absolute;
top:13px;
}
The box-sizing property that I’ve used for the .dropDown class, specifies how borders add up to the total size of the element. Normally, the borders here would increase the overall width with 2px and ruin the alignment. With box-sizing set to border-box, however, the overall width will not exceed the one specified in the definition and borders will take up space on the inside.
With this our jQuery and CSS3 powered select box is complete!
Parting Words
In this example we demonstrated some of the handy features that were introduced with jQuery 1.4.3 and a bit more of CSS3′s abilities. A good thing about this script, is that it keeps the original select box hidden on the page, and changes its value according to the fancy replacement. This way, when you submit the form the correct value is also passed along.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 18437
18437 3836
3836