a Wobbling 3D Carousel(jQuery)
This is a 3D carousel.we’ll create a ring by plotting points in 3d space, then we’ll rotate it so it’s almost perpendicular to the viewer. Because it’s not 100% flat,…

Amazon style image and title scroller with jQuery
Usage Add js and css files. <link href="css/amazon_scroller.css" rel="stylesheet" type="text/css"></link> <script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>…

jQuery a waterwheel Carousel Plugin
For this plugin to work, you will need to include the latest version of jQuery on your webpage BEFORE including this script. This…

jQuery 3D Feature Image Carousel
For this plugin to work, you will need to include the latest version of jQuery on your webpage BEFORE including this script. This plugin currently works with jQuery verson 1.4, and will most likely work…

Custom Content Slider with jQuery
create a custom content slider. The concept behind it is pretty simple, when you click on a button, it uses jQuery scroll-To plugin to scoll the content and display the right content. 1. HTML HTML is…

Coverflow effect featuring CSS transformations and jQuery UI
This proof-of-concept shows a coverflow effect using the new CSS transformation feature from Webkit (featured in Safari 3.1). Needless to say that it won't run in other browsers at this point (however,…

jQuery Image Gallery/News Slider
Introduction Until this day, jQuery is still blowing me away with its simplicity and robustness. As you can see, I have been concentrated to produce tutorials about it, and I just couldn't help it! Right,…

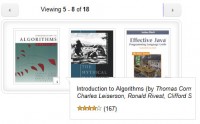
Amazon Books Widget with jQuery and XML Image Scroller
It makes sense to forgo database tables and server-side code when you need to store a limited amount of non-sensitive data. Accessing this data can be a snap with jQuery because the library was built…

A Better Blogroll Slideshow Tabs (jQuery )
A traditional blogroll is a simple list of other sites, often in the sidebar, that are related, owned by, or otherwise friendly to the home site. Blogrolls are a great idea and on-point with the spirit…

a jQuery Image Scroller
We’re going to be building an image scroller, making use of jQuery’s excellent animation features and generally having some fun with code. Image scrollers are of course nothing new; versions…

Auto-Scrolling Slideshow Tabs (jQuery )
Create a jQuery slideshow that enables you to click through each slide when JavaScript is disabled, without having to display all slides one under the other. Step 1: Writing the markup First things…

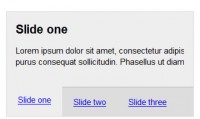
a Content Slider with jQuery UI
We’re going to be using the jQuery UI slider widget to create an attractive and functional content slider. We’ll have a container, which has a series of elements each containing different…

JQuery Rolling News
We’ll be looking at how we can transform some semantic and accessible underlying HTML into an attractive and functional news ticker that smoothly scrolls its contents. Some news tickers are horizontal…

Slide Thumbs
Step 1: Create the Mark-up First we add container elements for output. The outer-most container is used to decorate the output with a background image and padding. The next container is the element that…

Apple-style Slideshow Gallery With jQuery
We are making an Apple-like slideshow gallery, similar to the one they use on their website to showcase their products. It will be entirely front-end based, no PHP or databases required. So go ahead and…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 19792
19792
 3030
3030