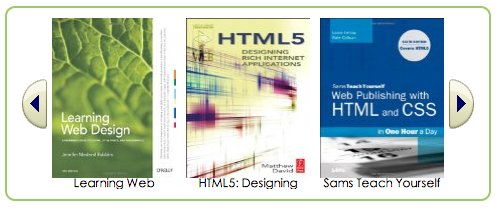
Amazon style image and title scroller with jQuery

Usage
Add js and css files.
<link href="css/amazon_scroller.css" rel="stylesheet" type="text/css"></link> |
<script type="text/javascript" src="js/jquery-1.3.2.min.js"></script> |
<script type="text/javascript" src="js/amazon_scroller.js"></script> |
Add html tags.
<div id="amazon_scroller1" class="amazon_scroller"> |
<div class="amazon_scroller_mask"> |
<ul> |
<li><a href="link1" title="title1"><img src="images/scroller_large_1.jpg" width="60" height="60" alt="title"/></a></li> |
<li><a href="link2" title="title2"><img src="images/scroller_large_2.jpg" width="60" height="60" alt="title"/></a></li> |
<li><a href="link3" title="title3"><img src="images/scroller_large_3.jpg" width="60" height="60" alt="title"/></a></li> |
<li><a href="link4" title="title4"><img src="images/scroller_large_4.jpg" width="60" height="60" alt="title"/></a></li> |
<li><a href="link1" title="title5"><img src="images/scroller_large_1.jpg" width="60" height="60" alt="title"/></a></li> |
<li><a href="link2" title="title6"><img src="images/scroller_large_2.jpg" width="60" height="60" alt="title"/></a></li> |
<li><a href="link3" title="title7"><img src="images/scroller_large_3.jpg" width="60" height="60" alt="title"/></a></li> |
<li><a href="link4" title="title8"><img src="images/scroller_large_4.jpg" width="60" height="60" alt="title"/></a></li> |
</ul> |
</div> |
<ul class="amazon_scroller_nav"> |
<li></li> |
<li></li> |
</ul> |
<div style="clear: both"></div> |
</div> |
Add start script
<script language="javascript" type="text/javascript"> |
$(function() { |
$("#amazon_scroller").amazon_scroller({ |
scroller_title_show: 'enable', |
scroller_time_interval: '4000', |
scroller_window_background_color: "#CCC", |
scroller_window_padding: '10', |
scroller_border_size: '1', |
scroller_border_color: '#000', |
scroller_images_width: '150', |
scroller_images_height: '100', |
scroller_title_size: '12', |
scroller_title_color: 'black', |
scroller_show_count: '2', |
directory: 'images' |
}); |
}); |
</script> |
Tag: image scroller
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 139703
139703 27216
27216



