a Content Slider with jQuery UI
 14 years ago
14 years ago  11230
11230  1833
1833
 n/a
n/a

We’re going to be using the jQuery UI slider widget to create an attractive and functional content slider. We’ll have a container, which has a series of elements each containing different blocks of content. There will be too many of these elements to display at once, so we can use the slider to move the different content blocks in and out of view.
Getting Started
Let’s make a start on the basic page and underlying HTML first; in your text editor create the following page:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>jQuery UI Slider</title>
<link rel="stylesheet" type="text/css" href="jqueryui/css/smoothness/jquery-ui-1.7.2.custom.css">
<link rel="stylesheet" type="text/css" href="slider.css">
</head>
<body>
<div id="sliderContent" class="ui-corner-all">
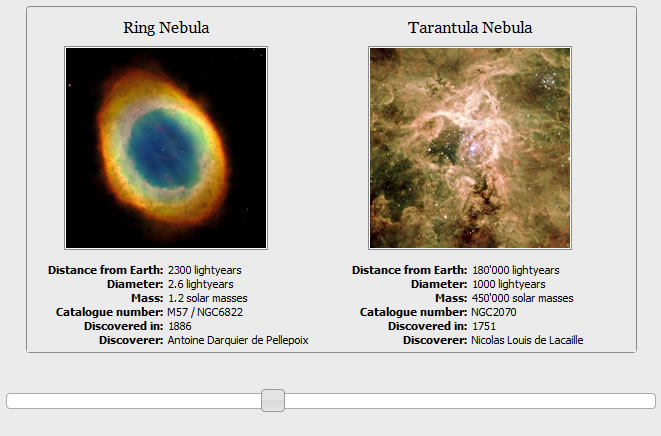
<h2>Some well known galactic nebulae and their vital statistics</h2>
<div class="viewer ui-corner-all">
<div class="content-conveyor ui-helper-clearfix">
<div class="item">
<h2>Omega Nebula</h2>
<img src="images/omega.jpg" alt="Omega Nebula">
<dl class="details ui-helper-clearfix">
<dt>Distance from Earth:</dt><dd>5000 - 6000 lightyears</dd>
<dt>Diameter:</dt><dd>15 Lightyears</dd>
<dt>Mass:</dt><dd>800 solar masses</dd>
<dt>Catalogue number:</dt><dd>M17 / NGC6618</dd>
<dt>Discovered in:</dt><dd>1764</dd>
<dt>Discoverer:</dt><dd>Philippe Loys de Chéseaux</dd>
</dl>
</div>
</div>
</div>
<div id="slider"></div>
</div>
<script type="text/javascript" src="jqueryui/js/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="jqueryui/js/jquery-ui-1.7.2.custom.min.js"></script>
</body>
</html>
Styling the Content
In truth we don’t need to worry about styling the slider widget itself at all; the theme that we downloaded with the library will do that for us. The CSS we’re about to add is pretty much purely arbitrary for the purpose of this tutorial, to tidy things up and give it a basic minimal look. As long as the individual content blocks (given a class name of item) are given a fixed width and are floated to the left within the conveyor element, and provided the viewer has its overflow set to hidden everything should work as expected
In a new file in your text editor add the following code:
h2 { text-align:center; font:normal 150% Georgia; }
#sliderContent {
width:650px; margin:auto; padding:0 50px 50px; background-color:#ebebeb;
border:1px solid #898989;
}
.viewer {
width:607px; height:343px; margin:0 auto 40px; padding:1px; overflow:hidden;
position:relative; border:1px solid #898989;
}
.content-conveyor { width:610px; height:335px; position:relative; }
.item {
width:304px; float:left; font-family:Tahoma; text-align:center;
background-color:#ebebeb;
}
.item h2 { font-size:100%; margin:10px 0; }
.item dl { margin:10px 0; }
.item dt, .item dd {
float:left; width:149px; text-align:right; margin:0; font-size:70%;
}
.item dt { font-weight:bold; margin-right:5px; }
.item dd { text-align:left; }
.item img { border:1px solid #898989; background-color:#ffffff; padding:1px; }
Adding the Slider Widget
All we need to do now is add the JavaScript that will initialise the slider and control our content blocks. Directly after the script element linking to jQuery UI in slider.html add the following code:
<script type="text/javascript">
$(function() {
//vars
var conveyor = $(".content-conveyor", $("#sliderContent")),
item = $(".item", $("#sliderContent"));
//set length of conveyor
conveyor.css("width", item.length * parseInt(item.css("width")));
//config
var sliderOpts = {
max: (item.length * parseInt(item.css("width"))) - parseInt($(".viewer", $("#sliderContent")).css("width")),
slide: function(e, ui) {
conveyor.css("left", "-" + ui.value + "px");
}
};
//create slider
$("#slider").slider(sliderOpts);
});
</script>
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us