Nice jquery full background image slider
Backgrounds are an important aspect when it comes to creating a website. Whenever i look at a website the background most likely determines what the rest of the website will look like. As we may all know…

jQuery fullscreen background image slideshow
With the help of some small HTML, nifty CSS and loads of jQuery, we're able to create an animated fullscreen background image slideshow. You can easily change the script by changing some variables.…

Useful image hover slide effect with jQuery
This is a simple technique to animate an image when hovering using jQuery’s animate() effect. We will use this effect to manipulate our CSS, creating a seamless transition between two areas of an…

Cool jQuery photos Shutter Effect
This is a using the HTML5 canvas element to create a simple photography portfolio, which displays a set of featured photos with a camera shutter effect. This functionality will come in the form of an…

Nice Product Slider with jQuery plugin
The article source:http://webdesignandsuch.com/fancymoves-jquery-product-slider/ FancyMoves is a great slider to show off services, products, or whatever you can dream up. The main image is enlarged to…

jQuery Slide Transition Plugin
jQuery Slidy is a plugin that generates a customizable transitions automatically. With default options: $('#default').slidy(); <div id="default"> <img src="image-1.jpg"/> <img src="image-2.jpg"/>…

Good jQuery images Gallery
In this tutorial we will create an image gallery with jQuery that shows a preview of each image as a little thumbnail. The idea is to hover over the slider dots and make the regarding thumbnail slide…

Awesome jQuery tabSwitch slideshow
tabSwitch is a tab/slider plugin for jQuery. You could make a tab box system with the least of code and still fully customizable. Currently, you could choose from 7 different effects with 2 view styles.…

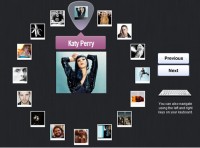
Great Round Image Galleries With jQuery
Hey guys. Quite often with image galleries powered by jQuery, we’re presented with a very similar layout – one which contains the images or items presented inside a rectangle. This is great…

JQuery Image slideshow Gallery Auto Play/Pause Rotation
There is an awesome jquery gallery which is transparent, fixed on screen, autoplay on/off buttons and css3 stylized gallery. I used simple jQuery functions and make them more clear by commenting the code…

jQuery Accordion slide Plugin
It to be more like an image slider. There are some coding after the project was complete jQuery plugin. Example 1 Each slide is 600 x 270 pixels. I've set the width of the accordion to 960 and the slideWidth…

useful circulate Slider with jQuery
we’re going to use Nathan Searles’ jQuery loopedSlider, a plugin made for jQuery that solves a simple problem, the looping of slide content. It was created to be easy to implement, smooth…

Very Beautiful Parallax Slider with jQuery
We will kick start 2011 with a vibrant image slider tutorial. We will make use of the parallax principle to move different backgrounds when we slide to an image in order to create some nice perspective.…

Nice Circle Image Gallery with jQuery
we will create a bubbly image gallery that shows your images in a unique way. The idea is to show the thumbnails of albums in a rounded fashion allowing the user to scroll them automatically by moving…

Lightweight Circle slideshow
Tiny Circleslider is a circular slider / carousel. That was built to provide webdevelopers with a cool but subtle alternative to all those standard carousels. Tiny Circleslider can blend in on any wepage.…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 81811
81811
 17366
17366