Good jQuery images Gallery

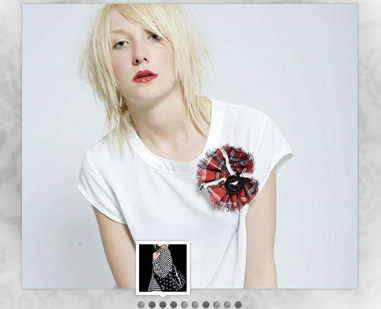
In this tutorial we will create an image gallery with jQuery that shows a preview of each image as a little thumbnail. The idea is to hover over the slider dots and make the regarding thumbnail slide into the previewer. When clicking a slider dot, the full image will slide in from the right or left side, depending on the currently viewed image.
The Markup
The HTML structure is going to consist of a main container which will have the image wrapper for the big image, the navigation items and the dot list with the thumbnail preview:
<div id="ps_container" class="ps_container">
<div class="ps_image_wrapper">
<!-- First initial image -->
<img src="images/1.jpg" alt="" />
</div>
<!-- Navigation items -->
<div class="ps_next"></div>
<div class="ps_prev"></div>
<!-- Dot list with thumbnail preview -->
<ul class="ps_nav">
<li class="selected">
<a href="images/1.jpg" rel="images/thumbs/1.jpg">Image 1</a>
</li>
<li>
<a href="images/2.jpg" rel="images/thumbs/2.jpg">Image 2</a>
</li>
...
<li class="ps_preview">
<div class="ps_preview_wrapper">
<!-- Thumbnail comes here -->
</div>
<!-- Little triangle -->
<span></span>
</li>
</ul>
</div>
The thumbnail preview element will be a list item in the dot list. It’s going to have a special class since we want to treat this element differently. Each dot list item will contain a link element which will hold the information on the thumbnail image and the big image. Using JavaScript, we will extract that path information from the attributes and create the image elements dynamically.
Let’s take a look at the style.
read more
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 22623
22623 3865
3865



