SIDEWAYS –cool fullscreen image gallery with jQuery css3
A simple, yet elegant fullscreen image gallery created with the jQuery framework and some simple CSS. SIDEWAYS image gallery is made by implementation of some previous scripts/tutorials posted on this…

Multi Style jQuery images gallery
How to use To create image gallery on your html webpage, you should encapsulate all gallery images into a block element (ex. "div") with specified width and height properties. Galileory script would automaticly…

jQuery Countdown Image Slider Plugin
Note: Works best in Chrome, Safari, FF3.5+ (but is tested for IE7+, FF3.5+, Chrome and Safari) Most jQuery image sliders hover at around 8 kbs for minified versions, and around 15kbs or more for uncompressed…

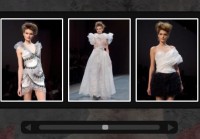
jQuery cool Polaroid Photobar Gallery
we are going to create an image gallery with a Polaroid look. We will have albums that will expand to sets of slightly rotated thumbnails that pop out on hover. The full image will slide in from the bottom…

The Most Awesome jQuery & WordPress Image Slider
Features 16 unique transition effects Simple clean & valid markup Loads of settings to tweak Built in directional and control navigation Packed version only weighs 7kb Supports linking images Keyboard…

jQuery Slider Gallery
This example is about creating a creative gallery with a slider for the thumbnails. The idea is to have an expanding thumbnails area which opens once an album is chosen. The thumbnails will scroll to…

jQuery scroll News Previewer
we will create a news previewer that let’s you show your latest articles or news in a compact way. The news previewer will show some list of articles on the left side and the preview of the article…

jQuery & CSS MobileApp Website effect
As a web developer, you have to bring creativity and attention to detail to your work. It is often the little things that leave a lasting impression to a visitor. Be it a lovable character illustration,…

fullscreen image gallery with jQuery
A fullscreen image gallery made with jQuery and CSS. The code The css with some custom font via Google font API @import url(http://fonts.googleapis.com/css?family=Josefin+Sans+Std+Light); html,body{height:100%;}…

a Brilliant Mask Transition Slideshow With jQuery
Setting up workspace for the plugin. Before we can move forward, there are few things we need to look at. We will keep our presentation separated from logic, so we will create a css file jMask.css for…

HTML5 jQuery Slideshow w/ Canvas
You’ve probably heard a lot about the new HTML5 canvas element. As the name implies, this is a special element that allows us to create and modify graphics. In addition, we can also use it like…

Image Flow with jquery
ImageFlow is an unobtrusive and userfriendly JavaScript image gallery. For more information about ImageFlow read the features list, take a look at the documentation and check the blog. For anything else…

JQuery InnerFade With Images and Text
What is it? InnerFade is a small plugin for the jQuery-JavaScript-Library. It's designed to fade you any element inside a container in and out. These elements could be anything you want, e.g. images,…

jQuery Slideshow with a Transparent PNG Frame
we’ll have created a basic slideshow that uses a combination of PNG transparency and layered positioning to create the effect of each slides being held in by the bottom corners. The HTML Start by…

Like apple Slider Gallery jQuery
This ‘product slider’ is similar to a straight forward gallery, except that there is a slider to navigate the items, i.e. the bit the user controls to view the items. Simple stuff. jQuery…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 16583
16583
 2565
2565