A Tabbed Content Rotator Using jQuery
we are going to create a tabbed content rotator (not sure what to call it really) using everyone’s favorite Javascript framework, jQuery and an interface library called jQuery UI. This effect can…

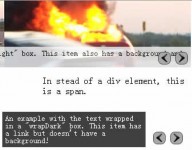
Animated background image with jQuery
In this example, we are going to create a basic web page layout which includes a super cool animated background image, using jQuery. Let’s do it 1. The first step of this tutorial is to download…

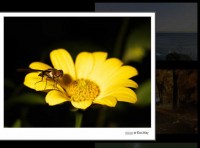
Sliding Image Gallery jQuery Plugin
The idea behind this plug-in is to display a varying number of images in an attractive and easy to use manner. The inspiration for this plug-in this iTunes album viewer. The SlidingGallery plug-in will…

The Wire Tumblr in Realtime-alike jQuery
we’ll try to discuss how to make an image walking like in “The Wire Tumblr in Realtime”. Actually, that image walking makes use of a very simple technic; the script automatically prepends…

Beautiful Coverflip with jQuery
jCoverflip depends upon: jQuery version 1.3 or later jQuery UI 1.7.2 (only the core of jQuery UI is required and the themes are not used) Add the styles to your site: .ui-jcoverflip { position: relative;…

a Canvas Slideshow with JQuery
First of all we create our “jquery enclosure” since we want to make sure we are using jquery and not other library! (function($) {})(jQuery); All standard till now, let’s start with…

jquery masked Gallery
Slide your images into a mask! Build your own png mask and choose your images to slide inside! in the header: <script type="text/javascript" src="inc/jquery/1.3.2.min.js"></script> <script…

BlogSlideShow image viewer with fancy transition effects (jQuery&CSS3;)
BlogSlideShow is a free open-code JQuery plugin that enhances your blog pages with fancy image viewer, which provides nice transition effects including CSS3/HTML5-related ones. All what you need is to…

Slideshow jQuery Plugin
Include JavaScript library jQuery and (a)Slideshow plugin (with style): <link href="/js/jquery.aslideshow/simple/styles.css" media="screen" rel="stylesheet" type="text/css" /> <script type="text/javascript"…

A new jQuery plugin: scrollSomething
The perfect solution if you desperatly need to scroll something. You can scroll anything you want. How to use: $("#myScrollebleItems").scrollSomething(); The options: scrollerWidth…

Cross browser fluid jQuery image gallery
The plugin This little jQuery image gallery plugin is basicly recreates the standard built-in window scrolling with a smooth easing effect. It is still in an early, development state, thus it may suffer…

Rotating Banner / Image switch scroller jQuery
This sample was entirely created using the Glimmer image sequence wizard. Whether it be for advertising, mastheads for your website, or, perhaps, an image gallery for your photos, Glimmer can help. Just…

Seamless images scroller with jquery plugin
Update(2011.9.27): fixed title overflow bug. Usage Add js and css files <link href="css/scroller_roll.css" rel="stylesheet" type="text/css"></link> <script…

Amazon style image and title scroller with jQuery
Usage Add js and css files. <link href="css/amazon_scroller.css" rel="stylesheet" type="text/css"></link> <script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>…

jQuery a waterwheel Carousel Plugin
For this plugin to work, you will need to include the latest version of jQuery on your webpage BEFORE including this script. This…
Recommend Items
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 30314
30314
 5911
5911