A new jQuery plugin: scrollSomething

The perfect solution if you desperatly need to scroll something. You can scroll anything you want.
How to use:
$("#myScrollebleItems").scrollSomething();
The options:
- scrollerWidth = The width of the scroller.
- scrollerHeight = The height of the scroller
- itemsVisable = Number of items that are visable in the scroller
- itemsScrolling = Number of items that scroll at the same time
- scrollInterval = Set time (miliseconds) to activate automatoc scrolling
- scrollAnimation = Time between scrolling starts and stops
- scrollRewind = Time to scroll back to item 1
- scrollPrefix = Prefix for some classes (multiple scrollers on 1 page)
- buttonSettings = Button settings: “hide” (no buttons), “show” (always visable) or “hover” (visable when hovering the scroller)
- buttonPosition = Position of the buttons: “topLeft”, “topRight”, “bottomLeft” or “bottomRight”
More explenation:
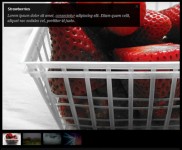
To add a backround image to an item, you only have to put an image in the item. Just give the image a class called “itemBackground”. Warning: Put the “img” tag at the end of the item!
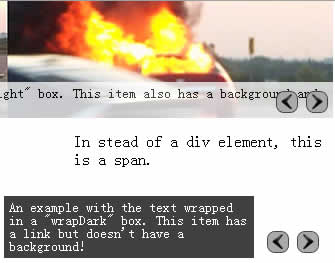
If you want a highlight for the text, add “wrapLight” or “wrapDark” as a class to the item.
If you want to add a link to the scroll item, just add an anchor tag to the item and give it a class called “itemLink”. Warning: Put the “a” tag at the end of the item!
The plugin is created and tested with jQuery version: 1.4.2
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 12399
12399 2700
2700