BlogSlideShow image viewer with fancy transition effects (jQuery&CSS3;)

BlogSlideShow is a free open-code JQuery plugin that enhances your blog pages with fancy image viewer, which provides nice transition effects including CSS3/HTML5-related ones.
All what you need is to provide links on your images. Likely you already have images on blog pages linked. Just add rel attribute containing "blogslideshow" to them.
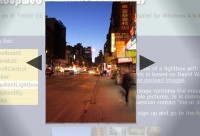
When you click on such a link, you'll get the image viewer on the overlay. When hovering the overlay you get toolbar appeared by which you can navigate images. Besides, you can use keyboard arrows <-, ->, Esc as well.
To make the image viewer available on your page you just need this package files and those lines in your HTML:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>
<script src="http://jquery-ui.googlecode.com/svn/tags/latest/external/jquery.bgiframe-2.1.1.js" type="text/javascript"></script>
<script src="jquery.blogslideshow.js" type="text/javascript"></script>
<script type="text/javascript">
<!--
$(document).ready(function(){
$(document).ready(function(){
$('a[rel=blogslideshow]').bsShow({
effect: 'fade'
});
});
}); // -->
</script>
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 9303
9303 1589
1589