Awesome Animated Portfolio Gallery with jQuery CSS3
we will create an animated portfolio gallery with jQuery. The gallery will contain a scroller for thumbnails and a content area where we will display details about the portfolio item. The image can be…

Lightweight Thumbnails Image Gallery
Showing images online is a big thing. Besides elementary stuff like flickr, there are a vast number of image gallery scripts available online. Some are free and some cost a little. Some are really good…

Multiple CSS Decorative Gallery
I will show you how to decorate your images and photo galleries without editing the source images. The trick is very simple. All you need is an extra <span> tag and apply a background image to create…

Very Useful CSS3 Rounded ImageS With jQuery
The other day I was trying to style CSS3 border-radius to image element and I realized that Firefox doesn’t display border-radius on images. Then I figured a way to work around it — wrap a…

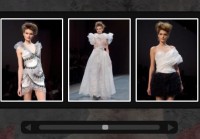
Jquery And CSS3 Virtual Light Table With Draggable Photos
how to use CSS3 and jQuery to create a nice-looking virtual light table with draggable photos. A traditional light table is a flat illuminated panel that you can place transparent slides on for viewing.…

SIDEWAYS –cool fullscreen image gallery with jQuery css3
A simple, yet elegant fullscreen image gallery created with the jQuery framework and some simple CSS. SIDEWAYS image gallery is made by implementation of some previous scripts/tutorials posted on this…

Multi Style jQuery images gallery
How to use To create image gallery on your html webpage, you should encapsulate all gallery images into a block element (ex. "div") with specified width and height properties. Galileory script would automaticly…

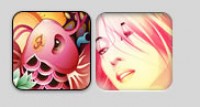
jQuery cool Polaroid Photobar Gallery
we are going to create an image gallery with a Polaroid look. We will have albums that will expand to sets of slightly rotated thumbnails that pop out on hover. The full image will slide in from the bottom…

Annotation Overlay Effect with jQuery
we will create a simple overlay effect to display annotations in e.g. portfolio items of a web designers portfolio. The Markup The HTML is pretty simple: we have a main “portfolio” wrapper…

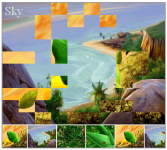
jQuery Slider Gallery
This example is about creating a creative gallery with a slider for the thumbnails. The idea is to have an expanding thumbnails area which opens once an album is chosen. The thumbnails will scroll to…

fullscreen image gallery with jQuery
A fullscreen image gallery made with jQuery and CSS. The code The css with some custom font via Google font API @import url(http://fonts.googleapis.com/css?family=Josefin+Sans+Std+Light); html,body{height:100%;}…

jQuery Large Thumb Photo Gallery
What I decided to do was load the large images into the page with AJAX so that the initial load time was faster, and the gallery could handle more images on slower connections. The HTML Below is the new…

Like apple Slider Gallery jQuery
This ‘product slider’ is similar to a straight forward gallery, except that there is a slider to navigate the items, i.e. the bit the user controls to view the items. Simple stuff. jQuery…

PictureSlides jQuery
PictureSlides is a plugin for jQuery, and it is a highly customizable JavaScript-based way to easily turn your images into a collection viewable as a slideshow, and with fading effects, if desired. It…

canvasSlideshow - html5 canvas image slideshow jQuery plugin
Usage Include js files. <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js"></script> <script src="js/webwidget_slideshow_html5_simple.js"></script>…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 28657
28657
 4497
4497