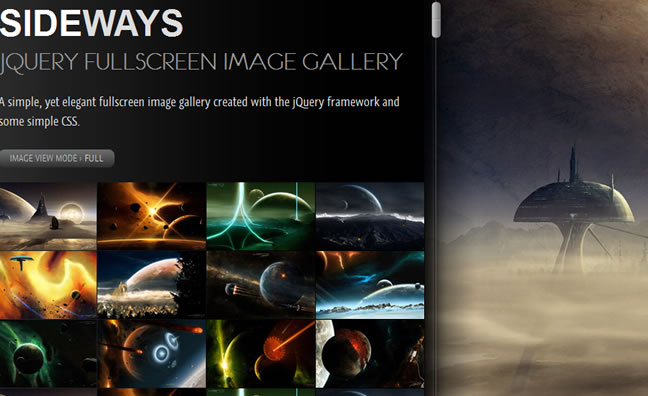
SIDEWAYS –cool fullscreen image gallery with jQuery css3

A simple, yet elegant fullscreen image gallery created with the jQuery framework and some simple CSS.
SIDEWAYS image gallery is made by implementation of some previous scripts/tutorials posted on this blog and some (minor) CSS3. It utilizes the jQuery UI (jQuery User Interface), jQuery Easing by George McGinley Smith and Brandon Aaron’s jquery mousewheel plugin.
The code
The css with some CSS3 rounded corners and few custom fonts
html,body{height:100%}
body {margin:0; padding:0; background:#333 url(sw_page_bg.png); font-family:Helvetica, Arial, sans-serif; font-size:16px;}
/* custom fonts */
@font-face {
font-family: 'eurof55-webfont';
src: url('fonts/eurof55-webfont.eot');
src: local('☺'), url('fonts/eurof55-webfont.woff') format('woff'), url('fonts/eurof55-webfont.ttf') format('truetype'), url('fonts/eurof55-webfont.svg#webfont8xigBfG2') format('svg');
}
@font-face {
font-family: 'eurof35-webfont';
src: url('fonts/eurof35-webfont.eot');
src: local('☺'), url('fonts/eurof35-webfont.woff') format('woff'), url('fonts/eurof35-webfont.ttf') format('truetype'), url('fonts/eurof35-webfont.svg#webfont8xigBfG2') format('svg');
}
@font-face {
font-family: 'graublauweb-webfont';
src: url('fonts/graublauweb-webfont.eot');
src: local('☺'), url('fonts/graublauweb-webfont.woff') format('woff'), url('fonts/graublauweb-webfont.ttf') format('truetype'), url('fonts/graublauweb-webfont.svg#webfont8xigBfG2') format('svg');
}
.clear{clear:both;}
#bg{position:fixed; left:585px; top:0; height:100%;}
#bgimg{display:none; cursor:pointer; -ms-interpolation-mode: bicubic;} /* special IE fix for resized images */
#preloader{position:absolute; z-index:2; width:140px; padding:20px; top:20px; left:50px; background:#000; color:#666; font-family:graublauweb-webfont, Helvetica, Arial, sans-serif; font-size:16px; -moz-border-radius:5px; -khtml-border-radius:5px; -webkit-border-radius:5px; border-radius:5px;}
#preloader img{margin-right:20px;}
#toolbar{width:125px; padding:4px 15px; margin:20px 15px; background:#262626 url(sw_btn_bg.png) repeat-x; -moz-border-radius:8px; -khtml-border-radius:8px; -webkit-border-radius:8px; border-radius:8px; font-family:graublauweb-webfont, Helvetica, Arial, sans-serif; font-size:12px; color:#fff; cursor:pointer;}
#outer_container{position:relative; margin:0; width:700px; padding:0; z-index:2; background:url(empty.gif);} /* fucking IE needs a background value to understand hover area */
#customScrollBox{position:relative; background:url(sw_l_bg.png) repeat-y;}
#customScrollBox .container{position:relative; width:585px; top:0; float:left;}
#customScrollBox .content{clear:both;}
#customScrollBox .content h1{padding:5px; margin:10px; color:#fff; font-family:eurof55-webfont, Helvetica, Arial, sans-serif; font-size:48px;}
#customScrollBox .content h2{padding:5px; margin:10px 10px 0 10px; color:#fff; font-family:eurof35-webfont, Helvetica, Arial, sans-serif; font-size:24px;}
#customScrollBox .content p{padding:5px; margin:0 10px 10px 10px; color:#ddd; font-family:graublauweb-webfont, Helvetica, Arial, sans-serif; line-height:26px;}
.light{font-family:eurof35-webfont, Helvetica, Arial, sans-serif;}
.grey{color:#999;}
.lightgrey{color:#ddd;}
.s36{font-size:36px;}
.s24{font-size:24px;}
#customScrollBox a{position:relative; margin:0 0 1px 1px; display:block; float:left;}
#customScrollBox img{border:none;}
#customScrollBox a .selected{position:absolute; top:0; left:0; width:145px; height:91px; background:url(sw_thumb_selected.png) no-repeat; display:none;}
#arrow_indicator{position:absolute; cursor:pointer; width:50px; padding:10px; top:50%; margin-top:-25px; left:20px; background:url(sw_transparent_black_bg.png); -moz-border-radius:5px; -khtml-border-radius:5px; -webkit-border-radius:5px; border-radius:5px; display:none;}
#nextimage_tip{position:fixed; z-index:1; padding:0 20px; line-height:40px; color:#fff; height:40px; top:50%; margin-top:-20px; right:20px; background:url(sw_transparent_black_bg.png); -moz-border-radius:5px; -khtml-border-radius:5px; -webkit-border-radius:5px; border-radius:5px; display:none; font-family:graublauweb-webfont, Helvetica, Arial, sans-serif;}
The jQuery scripts and plugins inside head tag
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script> <script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/jquery-ui.min.js"></script> <script type="text/javascript" src="jquery.easing.1.3.js"></script> <script type="text/javascript" src="jquery.mousewheel.min.js"></script>
The full javascript code is inserted in the end of the document, just before the closing body tag.
<script>
$bg=$("#bg");
$bgimg=$("#bg #bgimg");
$preloader=$("#preloader");
$outer_container=$("#outer_container");
$outer_container_a=$("#outer_container a");
$toolbar=$("#toolbar");
$nextimage_tip=$("#nextimage_tip");
$(window).load(function() {
$customScrollBox=$("#customScrollBox");
$customScrollBox_container=$("#customScrollBox .container");
$customScrollBox.height($customScrollBox_container.height());
//resize browser window functions
$(window).resize(function() {
FullScreenBackground("#bgimg"); //scale bg image
});
LargeImageLoad($bgimg);
});
$toolbar.data("imageViewMode","full"); //set default view mode.
//loading bg image
$bgimg.load(function() {
LargeImageLoad($(this));
});
function LargeImageLoad($this){
$preloader.fadeOut("fast"); //hide preloader
$this.removeAttr("width").removeAttr("height").css({ width: "", height: "" }); //lose all previous dimensions in order to rescale new image data
if($bg.data("newTitle")){
$this.attr("title",$bg.data("newTitle")); //set new image title attribute
}
FullScreenBackground($this); //scale new image
$bg.data("nextImage",$($outer_container.data("selectedThumb")).next().attr("href")); //get and store next image
if(typeof itemIndex!="undefined"){
if(itemIndex==lastItemIndex){ //check if it is the last image
$bg.data("lastImageReached","Y");
} else {
$bg.data("lastImageReached","N");
}
} else {
$bg.data("lastImageReached","N");
}
$this.fadeIn("slow"); //fadein background image
if($bg.data("nextImage") || $bg.data("lastImageReached")=="Y"){ //don't close thumbs pane on 1st load
SlidePanels("close"); //close the left pane
}
NextImageTip();
}
//slide in/out left pane
$outer_container.hover(
function(){ //mouse over
//SlidePanels("open");
},
function(){ //mouse out
SlidePanels("close");
}
);
$("#arrow_indicator").click(
function(){ //mouse over
SlidePanels("open");
}
);
//Clicking on thumbnail changes the background image
$outer_container_a.click(function(event){
event.preventDefault();
var $this=this;
$bgimg.css("display","none");
$preloader.fadeIn("fast"); //show preloader
//style clicked thumbnail
$outer_container_a.each(function() {
$(this).children(".selected").css("display","none");
});
$(this).children(".selected").css("display","block");
//get and store next image and selected thumb
$outer_container.data("selectedThumb",$this);
$bg.data("nextImage",$(this).next().attr("href"));
$bg.data("newTitle",$(this).children("img").attr("title")); //get and store new image title attribute
itemIndex=getIndex($this); //get clicked item index
lastItemIndex=($outer_container_a.length)-1; //get last item index
$bgimg.attr("src", "").attr("src", $this); //switch image
});
//clicking on large image loads the next one
$bgimg.click(function(event){
var $this=$(this);
if($bg.data("nextImage") && $bg.data("lastImageReached")!="Y"){ //if next image data is stored and last image is not selected
$this.css("display","none");
$preloader.fadeIn("fast"); //show preloader
$($outer_container.data("selectedThumb")).children(".selected").css("display","none"); //deselect thumb
$($outer_container.data("selectedThumb")).next().children(".selected").css("display","block"); //select new thumb
//store new selected thumb
var selThumb=$outer_container.data("selectedThumb");
$outer_container.data("selectedThumb",$(selThumb).next());
$bg.data("newTitle",$($outer_container.data("selectedThumb")).children("img").attr("title")); //get and store new image title attribute
itemIndex++;
$this.attr("src", "").attr("src", $bg.data("nextImage")); //switch image
}
});
//function to get element index (fuck you IE!)
function getIndex(theItem){
for ( var i = 0, length = $outer_container_a.length; i < length; i++ ) {
if ( $outer_container_a[i] === theItem ) {
return i;
}
}
}
//toolbar (image view mode button) hover
$toolbar.hover(
function(){ //mouse over
$(this).stop().fadeTo("fast",1);
},
function(){ //mouse out
$(this).stop().fadeTo("fast",0.8);
}
);
$toolbar.stop().fadeTo("fast",0.8); //set its original state
//Clicking on toolbar changes the image view mode
$toolbar.click(function(event){
if($toolbar.data("imageViewMode")=="normal"){
ImageViewMode("full");
} else {
ImageViewMode("normal");
}
});
//next image balloon tip
function NextImageTip(){
if($bg.data("nextImage") && $bg.data("lastImageReached")!="Y"){ //check if this is the first or last image
$nextimage_tip.stop().css("right",20).fadeIn("fast").fadeOut(2000,"easeInExpo",function(){$nextimage_tip.css("right",$(window).width());});
}
}
//slide in/out left pane function
function SlidePanels(action){
var speed=900;
var easing="easeInOutExpo";
if(action=="open"){
$("#arrow_indicator").fadeTo("fast",0);
$outer_container.stop().animate({left: 0}, speed,easing);
$bg.stop().animate({left: 585}, speed,easing);
} else {
$outer_container.stop().animate({left: -710}, speed,easing);
$bg.stop().animate({left: 0}, speed,easing,function(){$("#arrow_indicator").fadeTo("fast",1);});
}
}
//Image scale function
function FullScreenBackground(theItem){
var winWidth=$(window).width();
var winHeight=$(window).height();
var imageWidth=$(theItem).width();
var imageHeight=$(theItem).height();
var picHeight = imageHeight / imageWidth;
var picWidth = imageWidth / imageHeight;
if($toolbar.data("imageViewMode")!="normal"){ //image view mode: full
if ((winHeight / winWidth) < picHeight) {
$(theItem).css("width",winWidth);
$(theItem).css("height",picHeight*winWidth);
} else {
$(theItem).css("height",winHeight);
$(theItem).css("width",picWidth*winHeight);
};
} else { //image view mode: fit
if ((winHeight / winWidth) > picHeight) {
$(theItem).css("width",winWidth);
$(theItem).css("height",picHeight*winWidth);
} else {
$(theItem).css("height",winHeight);
$(theItem).css("width",picWidth*winHeight);
};
}
//center it
$(theItem).css("margin-left",(winWidth - $(theItem).width()) / 2);
$(theItem).css("margin-top",(winHeight - $(theItem).height()) / 2);
}
//image view mode function - full or fit
function ImageViewMode(theMode){
$toolbar.data("imageViewMode", theMode); //store new mode
FullScreenBackground($bgimg); //scale bg image
//re-style button
if(theMode=="full"){
$toolbar.html("<span class='lightgrey'>IMAGE VIEW MODE ›</span> FULL").css("width",125);
} else {
$toolbar.html("<span class='lightgrey'>IMAGE VIEW MODE ›</span> FIT").css("width",115);
}
}
//preload script images
var images=["ajax-loader_dark.gif","round_custom_scrollbar_bg_over.png"];
$.each(images, function(i) {
images[i] = new Image();
images[i].src = this;
});
</script>
That’s about it.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 16629
16629 2587
2587