PictureSlides jQuery

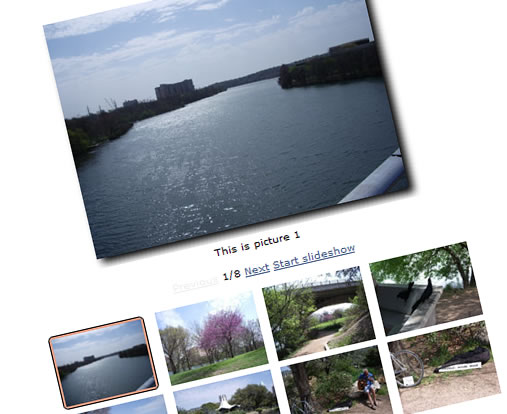
PictureSlides is a plugin for jQuery, and it is a highly customizable JavaScript-based way to easily turn your images into a collection viewable as a slideshow, and with fading effects, if desired. It can be a stand-alone slideshow or have a complete image library look with thumbnails, navigation buttons etc
Web browser compatibility
PictureSlides works in all major web browsers, and has specifically been verified to function in:
- Firefox 2.0+
- Safari 2.0+
- Internet Explorer 6.0+
- Opera 9.0+
Fading effects
The proprietary DXImageTransform.Microsoft.Alpha is used for Internet Explorer and works from version 5.5 and up. For the rest of the web browsers, the CSS 3 property opacity is being used, and currently it is supported by Gecko-browsed web browsers (Firefox, Mozilla, Camino etc) and Safari.
Include JavaScript files
Start by including the latest version of jQuery (Minified version suggested):
<script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>
Then, include the PictureSlides file:
<script type="text/javascript" src="js/PictureSlides-jquery-2.0.js"></script>
Then, within the web page or a separate JavaScript file, you can customize how PictureSlides should work and how it should be presented. You can also have any number of slideshows in the same page.
Create an HTML page
Create a web page where you put all the HTML that you want to use. This is example HTML prepared for being used with PictureSlides. NOTE! Each slideshow has to be surrounded with an element with the class picture-slides-container.
<div class="picture-slides-container"> <div class="picture-slides-fade-container"> <a class="picture-slides-image-link"><img class="picture-slides-image" src="pictures/1.jpg" alt="This is picture 1" /></a> </div> <div class="picture-slides-image-text">This is picture 1</div> <div class="navigation-controls"> <span class="picture-slides-previous-image">Previous</span> <span class="picture-slides-image-counter"></span> <span class="picture-slides-next-image">Next</span> <span class="picture-slides-start-slideshow">Start slideshow</span> <span class="picture-slides-stop-slideshow">Stop slideshow</span> </div> <ul class="picture-slides-thumbnails"> <li><a href="pictures/1.jpg"><img src="thumbnails/1.jpg" alt="" /></a></li> <li><a href="pictures/2.jpg"><img src="thumbnails/2.jpg" alt="" /></a></li> <li><a href="pictures/3.jpg"><img src="thumbnails/3.jpg" alt="" /></a></li> <li><a href="pictures/4.jpg"><img src="thumbnails/4.jpg" alt="" /></a></li> <li><a href="pictures/5.jpg"><img src="thumbnails/5.jpg" alt="" /></a></li> <li><a href="pictures/6.jpg"><img src="thumbnails/6.jpg" alt="" /></a></li> <li><a href="pictures/7.jpg"><img src="thumbnails/7.jpg" alt="" /></a></li> <li><a href="pictures/8.jpg"><img src="thumbnails/8.jpg" alt="" /></a></li> </ul> </div>
Create JavaScript code
Then, for each slideshow you want, generate a PictureSlides JavaScript block to create all the settings. For example:
<script type="text/javascript">
jQuery.PictureSlides.set({
// Switches to decide what features to use
useFadingIn : true,
useFadingOut : true,
useFadeWhenNotSlideshow : true,
useFadeForSlideshow : true,
useDimBackgroundForSlideshow : true,
loopSlideshow : false,
usePreloading : true,
useAltAsTooltip : true,
useTextAsTooltip : false,
// Fading settings
fadeTime : 500, // Milliseconds
timeForSlideInSlideshow : 2000, // Milliseconds
// At page load
startIndex : 1,
startSlideShowFromBeginning : true,
startSlideshowAtLoad : false,
dimBackgroundAtLoad : false,
// Large images to use and thumbnail settings
images : [
{
image : "pictures/1.jpg",
alt : "Picture 1",
text : "This is picture 1"
},
{
image : "pictures/2.jpg",
alt : "Picture 2",
text : "This is picture 2",
url : "#"
},
{
image : "pictures/3.jpg",
alt : "Picture 3",
text : "This is picture 3",
url : "#"
} // NOTE! No comma after the last object
],
thumbnailActivationEvent : "click",
// Classes of HTML elements to use
mainImageClass : "picture-slides-image", // Mandatory
imageLinkClass : "picture-slides-image-link",
fadeContainerClass : "picture-slides-fade-container",
imageTextContainerClass : "picture-slides-image-text",
previousLinkClass : "picture-slides-previous-image",
nextLinkClass : "picture-slides-next-image",
imageCounterClass : "picture-slides-image-counter",
startSlideShowClass : "picture-slides-start-slideshow",
stopSlideShowClass : "picture-slides-stop-slideshow",
thumbnailContainerClass: "picture-slides-thumbnails",
dimBackgroundOverlayClass : "picture-slides-dim-overlay"
});
</script>
The most interesting part above is where you define what images should be used, what text they should have, and if they should link somewhere when being clicked:
images : [
{
// Path to large image
image : "pictures/1.jpg",
// Alternative text for large image
alt : "Picture 1",
// Descriptive text of large image
text : "This is picture 1",
// Optional. URL to link large image to
url : "#"
},
{
image : "pictures/2.jpg",
alt : "Picture 2",
text : "This is picture 2",
url : "#"
},
{
image : "pictures/3.jpg",
alt : "Picture 3",
text : "This is picture 3",
url : "http://456bereastreet.com"
} // NOTE! No comma after the last object
]
Most likely, you will want to dynamically generate the image code above on the server through ASP.NET or PHP. To do that, just create an array like above code (after the PictureSlides JavaScript file has been included):
Settings and parameters
useFadingIn : true- If fading in should be used.
useFadingOut : true- If fading out should be used.
useFadeWhenNotSlideshow : true- If fading should be used when changing image and it is not during a slideshow.
useFadeForSlideshow : true- If fading should be used during a slideshow.
useDimBackgroundForSlideshow : true- If the background document should be dimmed out during a slideshow.
loopSlideshow : true- If the slideshow should loop and start all over.
usePreloading : true- If the large images should be preloaded, to get a smoother user experience. Lots of large images and using preloading will result in a larger server load.
useAltAsTooltip : true- If respective image's alt text should also be used as its tooltip text.
useTextAsTooltip : true- If respective image's description text should also be used as its tooltip text.
fadeTime : 500- How long each slide's fade time is. Set in milliseconds, e.g. 1000 = 1 second.
timeForSlideInSlideshow : 2000- How long each slide is shown in a slideshow. Set in milliseconds, e.g. 1000 = 1 second.
startIndex : 1- What image to start with. 1 = is the first image, and so on.
startSlideShowFromBeginning : 1- If the slideshow should start from the first image, or the currently selected one.
startSlideshowAtLoad : false- If the slideshow should start playing automatically as soon as the page has loaded.
dimBackgroundAtLoad : false- If the background should be dimmed out as soon as the page has loaded.
images : // Please see example code above- What images to use, what text they should have, and if they should link anywhere.
thumbnailActivationEvent : "click"- What event on a thumbnail should change the large image to that one. E.g. "click", "mouseover".
mainImageClass : "picture-slides-image"- The
classof the HTML element which is the main image element. picture-slides-image-load-fail : "picture-slides-image-load-fail"- The
classof the HTML element to display if the loading of the large image fails. imageLinkClass : "picture-slides-image-link"- The
classof the HTML element which is the link around the main image element. fadeContainerClass : "picture-slides-fade-container"- The
classof the HTML element containing the main image and text, and will fade in/out if enabled. imageTextContainerClass : "picture-slides-image-text"- The
classof the HTML element containing the image text. previousLinkClass : "picture-slides-previous-image"- The
classof the HTML element which is the previous image link. nextLinkClass : "picture-slides-next-image"- The
classof the HTML element whcih is the next image link. imageCounterClass : "picture-slides-image-counter"- The
classof the HTML element showing the image counter. startSlideShowClass : "picture-slides-start-slideshow"- The
classof the HTML element which is the link to start the slideshow. stopSlideShowClass : "picture-slides-stop-slideshow"- The
classof the HTML element which is the link to stop the slideshow. thumbnailContainerClass: "picture-slides-thumbnails"- The
classof the HTML element containing all the thumbnail links and images. dimBackgroundOverlayClass : "picture-slides-dim-overlay"- The
classof the HTML element which will be used to dim the background.
Class names applied in the script
In general no class names are applied, except for these:
- The chosen thumbnail's parent link, which will get the class:
picture-slides-selected-thumbnail - The navigation links (Previous/Next) which will get the class name
picture-slides-disabled, if you can't navigate more in that direction - The
picture-slides-containerwill also get the classpicture-slides-dimmed-backgroundwhen the background is dimmed out
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 12697
12697 2563
2563



