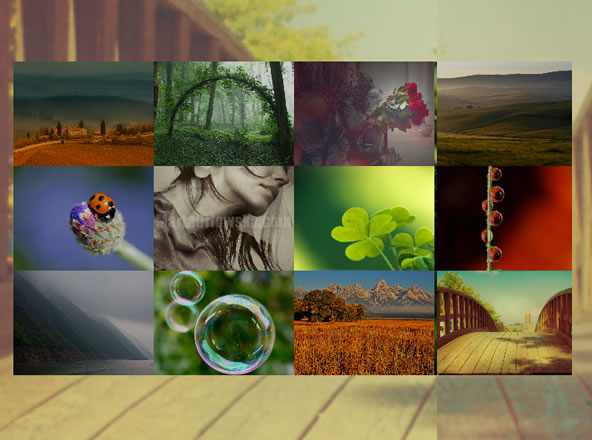
Multi Style jQuery images gallery

How to use
To create image gallery on your html webpage, you should encapsulate all gallery images into a block element (ex. "div") with specified width and height properties. Galileory script would automaticly transform all image containers with class name "galileory".
<div class="galileory" style="width: 960px; height: 540px;"> <img src="image1.jpg" /> <img src="image2.jpg" /> <img src="image3.jpg" /> <img src="image4.jpg" /> </div>
You can also transform specific image containers into galleries using javascript code:
$('#my-gallery').galileory();
You can use  photobank as a source of images.
photobank as a source of images.
$(expression).galileoryFlickr( url, [options] );
url A string that contains url to Flickr user photostream, photoset or gallery.
options A set of key/value pairs that configure the Flickr request:
- size
Default: 'middle'
Predefined size of images: square, thumbnail, small, middle, large, original - limit
Default: 100
Limit of images to retrieve, maximum 500
Example:
$('#flickr-gallery').galileoryFlickr(
'http://www.flickr.com/photos/50955858@N04/galleries/72157624119605399/',
{size: 'large', limit: 36}
);
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 20930
20930 2746
2746



