ScrollectBox jQuery plugin
When used on a select-element, the ScrollectBox will act as a stylable clone, thus preserving the functionality of e.g. a form. Further down this page, in the Examples section, is a tryout form as well…

HoverAttribute jQuery plugin
HoverAttribute is a jQuery plugin that allows you to make (link-)elements more dynamic by making an attribute of that element show up on hovering. This is foremost intended for <a> tags residing…

jQuery calendar Picker
This component is a light-weight calendar/date-picker. Some features: supports internationalization (supports do not necessary means it is implemented:-) ) supports changing current date supports mouse…

JQuery Smooth Div Scroll
Smooth Div Scroll is a jQuery plugin that scrolls content horizontally left or right. Apart from many of the other scrolling plugins that have been written for jQuery, Smooth Div Scroll does not limit…

JQuery Carousel Tabber
Out of the box, billy is a basic scrolling carousel which can be implemented very easily. A person with little knowledge of either html or javascript can get billy working on a page within a few minutes.…

GreyBox display websites,images jQuery lightbox
GreyBox can be used to display websites, images and other content in a beautiful way. Why use GreyBox: It does not conflict with pop-up blockers It's only 22 KB! It's super easy to setup It's super easy…

Simple JQuery Accordion Collapsing menu
This is a simple Accordion collapsing menu done in JQuery. Links with subitems under them will expand the submenu when clicked. Items that don't have subitems are normal links.. The menu initialises with…

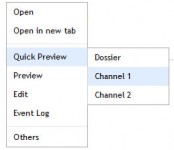
Simple Jquery Right Click Cross browser Vertical Menu
[removed][removed] Creating right click with the help of jquery is real easy and can be implemented very quickly Step 1: Creating HTML Simply copy and paste the html next to the div to be right clicked.…

jdMenu Hierarchical Menu Plugin for jQuery
The jdMenu plugin for jQuery provides a clean, simple and elegant solution for creating hierarchical drop down menus for websites to web applications. View the feature list below to see if jdMenu is the…

jQuery custom dropdown image combobox
Feature at glance: Fully Skin-able Your original dropdown is safe, so your form post will not be messed. An image can be inserted with your text. Each <option> can have an image. You may covert…

jQuery Mouse Events
HTML For us to make a tooltip we’re going to have some links to work with, and a container for our tooltip. There is nothing too special here. I placed the links in a header tag just…

Hover Accordion jQuery
A jQuery Plugin for no-click two-level menus (or whatever else you want to do with it) Introduction This is yet another accordion script, except you don't have to click to open one item, you just move…

jquery Hover Sub Tag Cloud
Tag clouds When, used properly, they can provide visitors with an instant illustration of the main topics of the site’s content. And although we don’t have that much choice in designing them,…

Popout Details on Hover CSS3
HTML The columns are made up of unordered list items, within each list item is the thumbnail image and the details of the item wrapped in a class of "info". <ul class="columns"> <li> <a…

Styling Your Search Form with CSS
First let me go over my original approach which was using <input type="image" src="image-path"> as follows: <form method="get" id="searchform" action="http://www.sohtanaka.com/"> <fieldset>…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 9498
9498
 2145
2145